How to use a loading animation in your Vue app - DEV Community
Por um escritor misterioso
Last updated 18 fevereiro 2025

Why do we need loading animations? Loading animations simply allow us to notify the users Tagged with vue, beginners.

10 Reasons Why Vue.js Is Best for App Development [+ Benefits]

Best VueJS Practices for Successful Web Development Projects

Laravel and VueJS - The popular duo among web developers community.

How To Add Loading Indicators to a Vue.js Application

Better Rendering Performance with Virtual Lists

Capacitor: Everything You've Ever Wanted to Know - Ionic Blog

Create a Button Loading Animation in HTML CSS & JavaScript - GeeksforGeeks

The Making of: Netlify's Million Devs SVG Animation Site

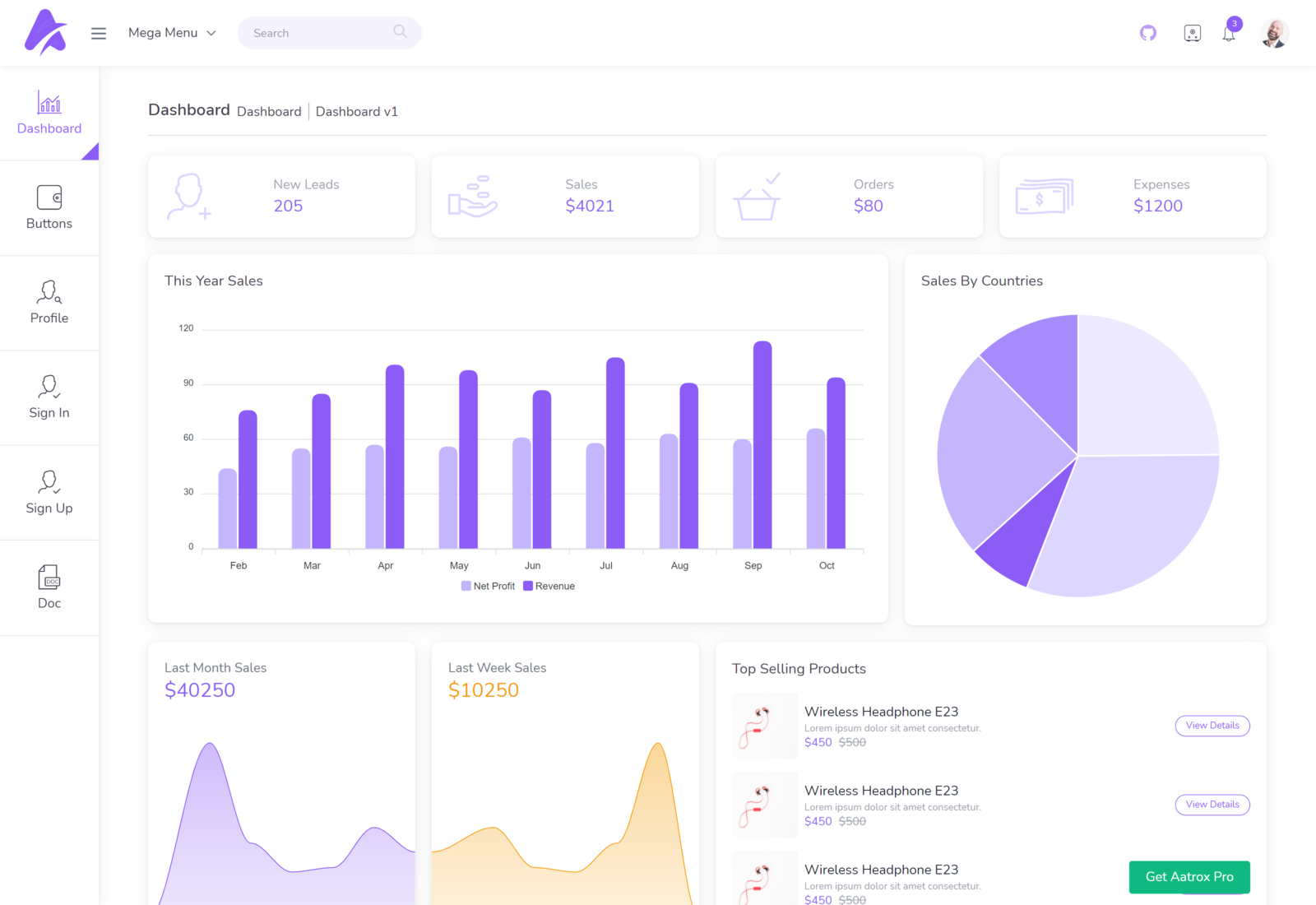
22 Open-source Free Vue Dashboard Templates to Boost Your App Development

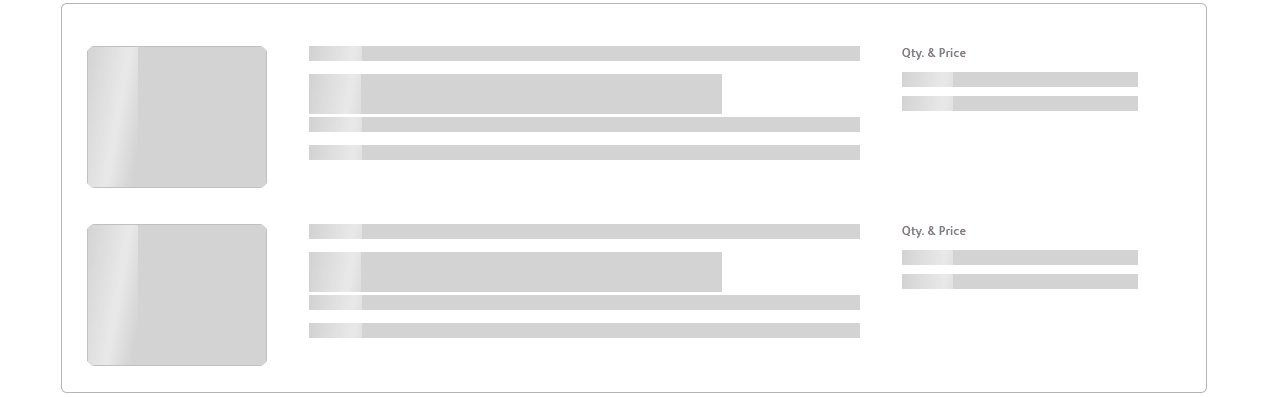
Vue Skeleton Loading Screen using Suspense Components - LearnVue

Creating a simple skeleton loader with CSS, by Kevin Mehta
Recomendado para você
-
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator18 fevereiro 2025
-
 Loading Gif by zegerdon on DeviantArt18 fevereiro 2025
Loading Gif by zegerdon on DeviantArt18 fevereiro 2025 -
 A collection of high fidelity loading animations in GIF format18 fevereiro 2025
A collection of high fidelity loading animations in GIF format18 fevereiro 2025 -
 Index of /assets/img18 fevereiro 2025
Index of /assets/img18 fevereiro 2025 -
 Request: Loading-Gif (Topic)18 fevereiro 2025
Request: Loading-Gif (Topic)18 fevereiro 2025 -
 Escola digital – Escola Portuguesa18 fevereiro 2025
Escola digital – Escola Portuguesa18 fevereiro 2025 -
 Move, loading, animated, gif icon - Download on Iconfinder18 fevereiro 2025
Move, loading, animated, gif icon - Download on Iconfinder18 fevereiro 2025 -
 Loading, gear, animated, gif icon - Download on Iconfinder18 fevereiro 2025
Loading, gear, animated, gif icon - Download on Iconfinder18 fevereiro 2025 -
 loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202367 Stock Video at Vecteezy18 fevereiro 2025
loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202367 Stock Video at Vecteezy18 fevereiro 2025 -
 Free transparent loading gif png images, page 118 fevereiro 2025
Free transparent loading gif png images, page 118 fevereiro 2025
você pode gostar
-
sk8 the infinity season 2 trailer|TikTok Search18 fevereiro 2025
-
 Be A Spider Tycoon codes in Roblox: Free webs (May 2022)18 fevereiro 2025
Be A Spider Tycoon codes in Roblox: Free webs (May 2022)18 fevereiro 2025 -
Sorveteria do Nersão - Sorveteria em Jardim Peri18 fevereiro 2025
-
 Zé Eduardo - Hudl18 fevereiro 2025
Zé Eduardo - Hudl18 fevereiro 2025 -
 Player Whips Out UNO Reverse Card After Referee Gives Him Yellow Card - 9GAG18 fevereiro 2025
Player Whips Out UNO Reverse Card After Referee Gives Him Yellow Card - 9GAG18 fevereiro 2025 -
 14 Facts About Farfetch'D18 fevereiro 2025
14 Facts About Farfetch'D18 fevereiro 2025 -
 Anime Club – Central Arkansas Library System18 fevereiro 2025
Anime Club – Central Arkansas Library System18 fevereiro 2025 -
 Gráfico De Vetor De Fogo PNG , Vetor De Chama, Chama, Fogo Imagem PNG e Vetor Para Download Gratuito18 fevereiro 2025
Gráfico De Vetor De Fogo PNG , Vetor De Chama, Chama, Fogo Imagem PNG e Vetor Para Download Gratuito18 fevereiro 2025 -
 Lords of Chaos (video game) - Wikipedia18 fevereiro 2025
Lords of Chaos (video game) - Wikipedia18 fevereiro 2025 -
 PES 2017 To Get Two Free Content Updates18 fevereiro 2025
PES 2017 To Get Two Free Content Updates18 fevereiro 2025
