css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 06 janeiro 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Invert image colours

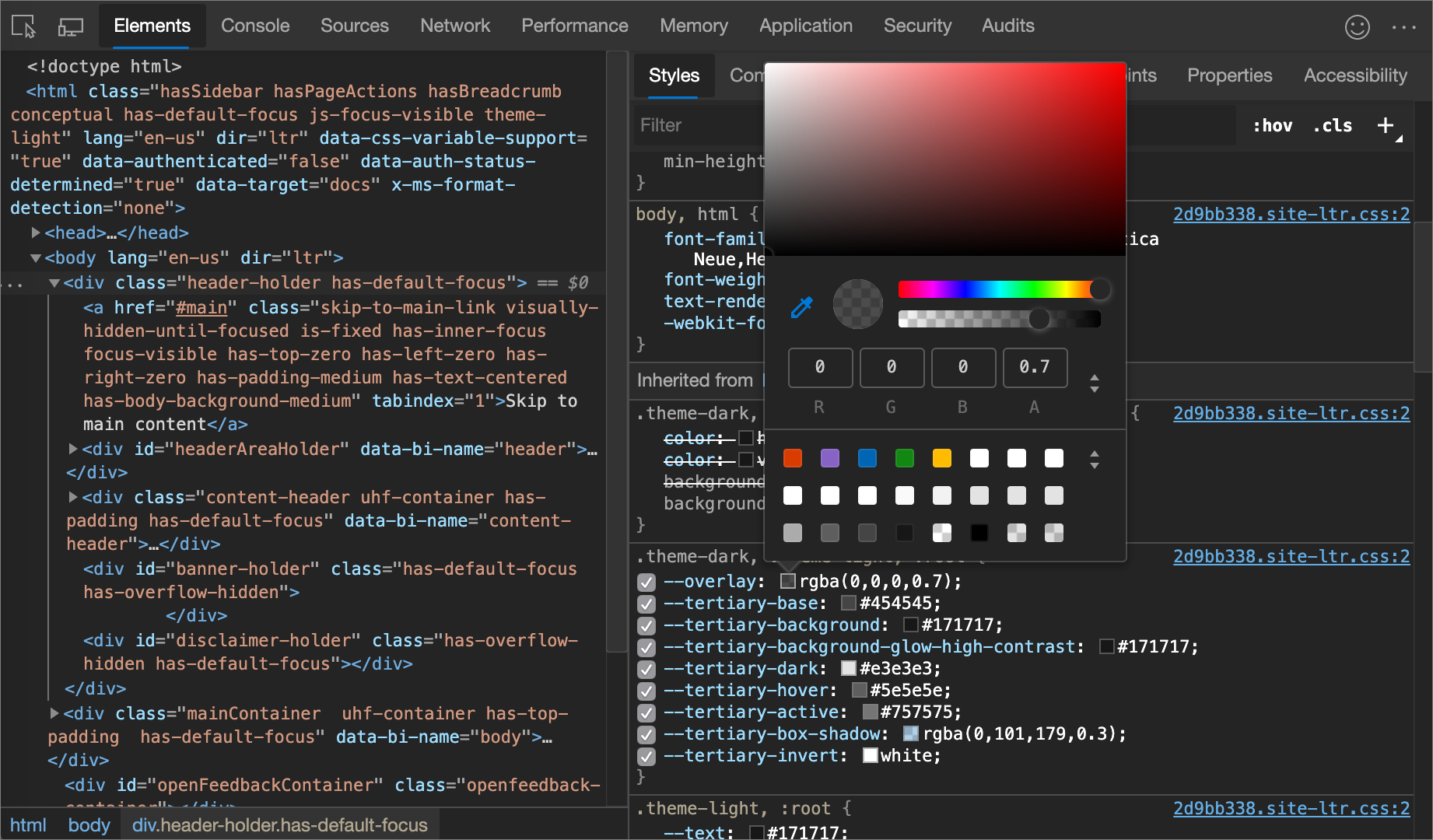
CSS features reference - Microsoft Edge Development

Invert color text - HTML & CSS - SitePoint Forums

html - Invert CSS font-color depending on background-color - Stack Overflow

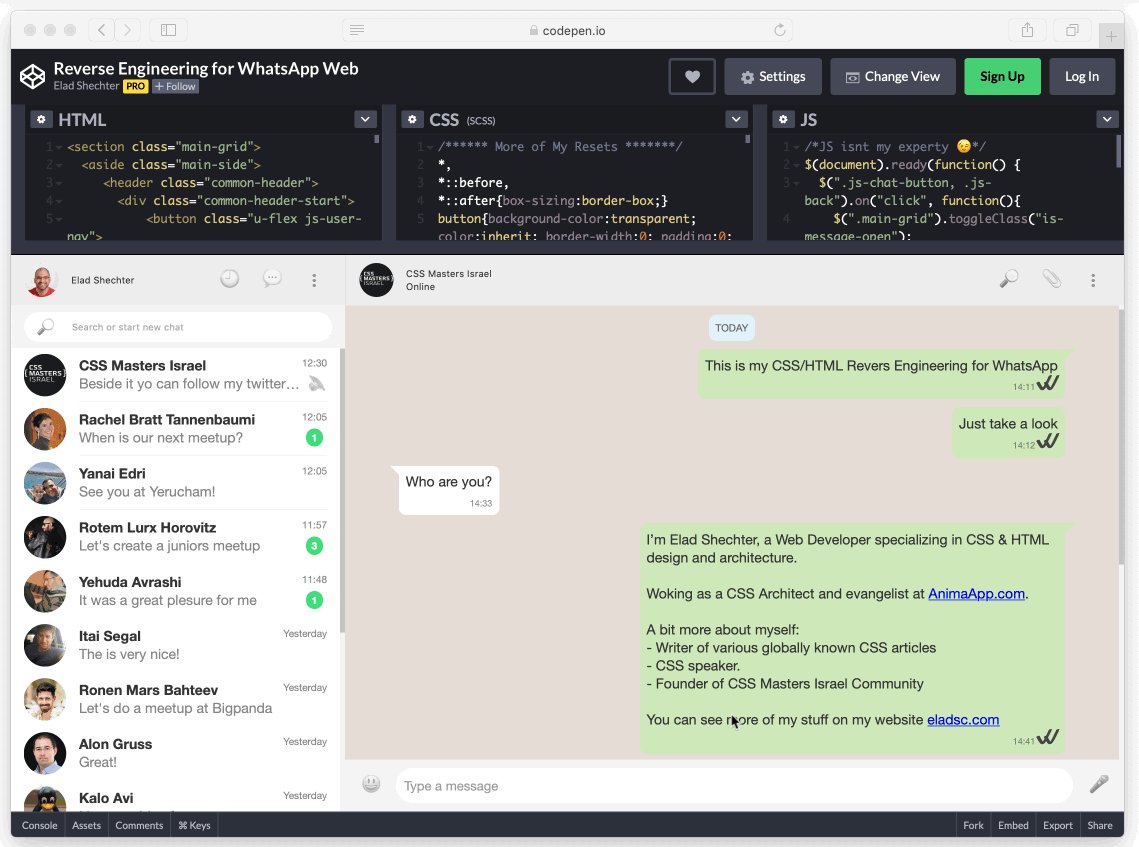
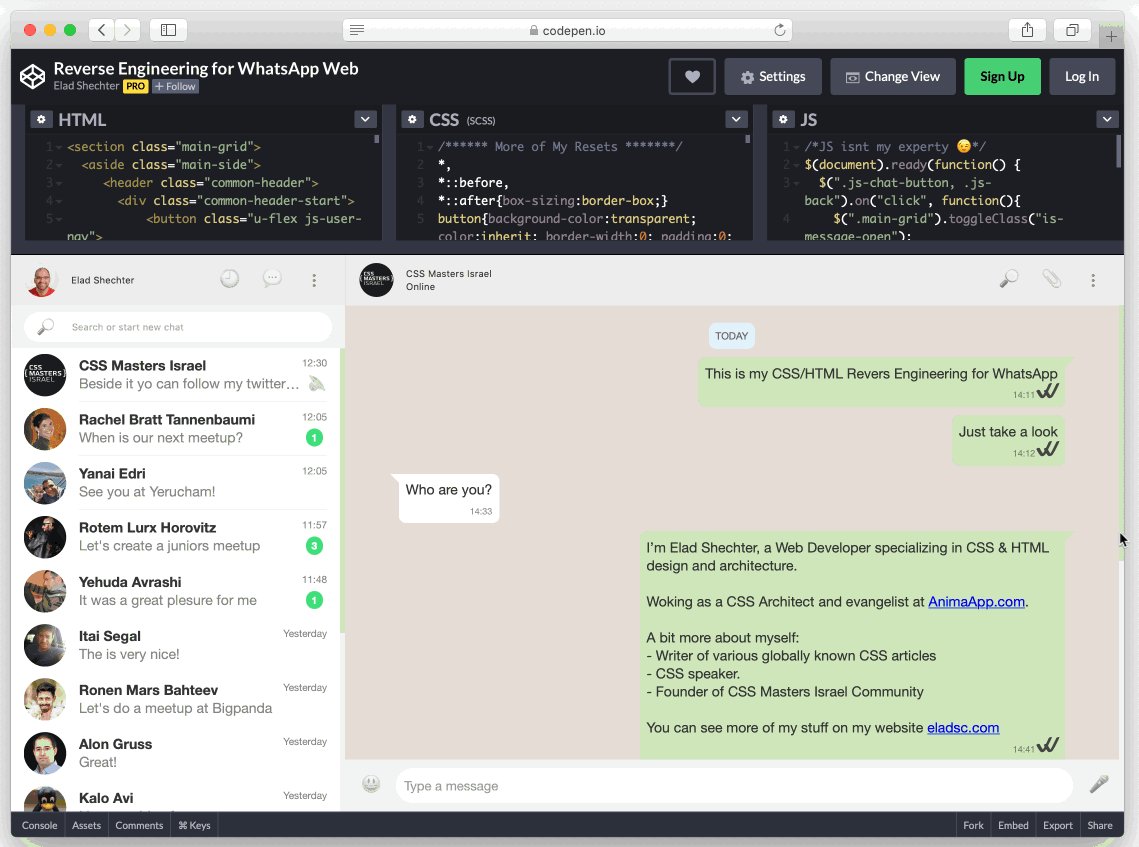
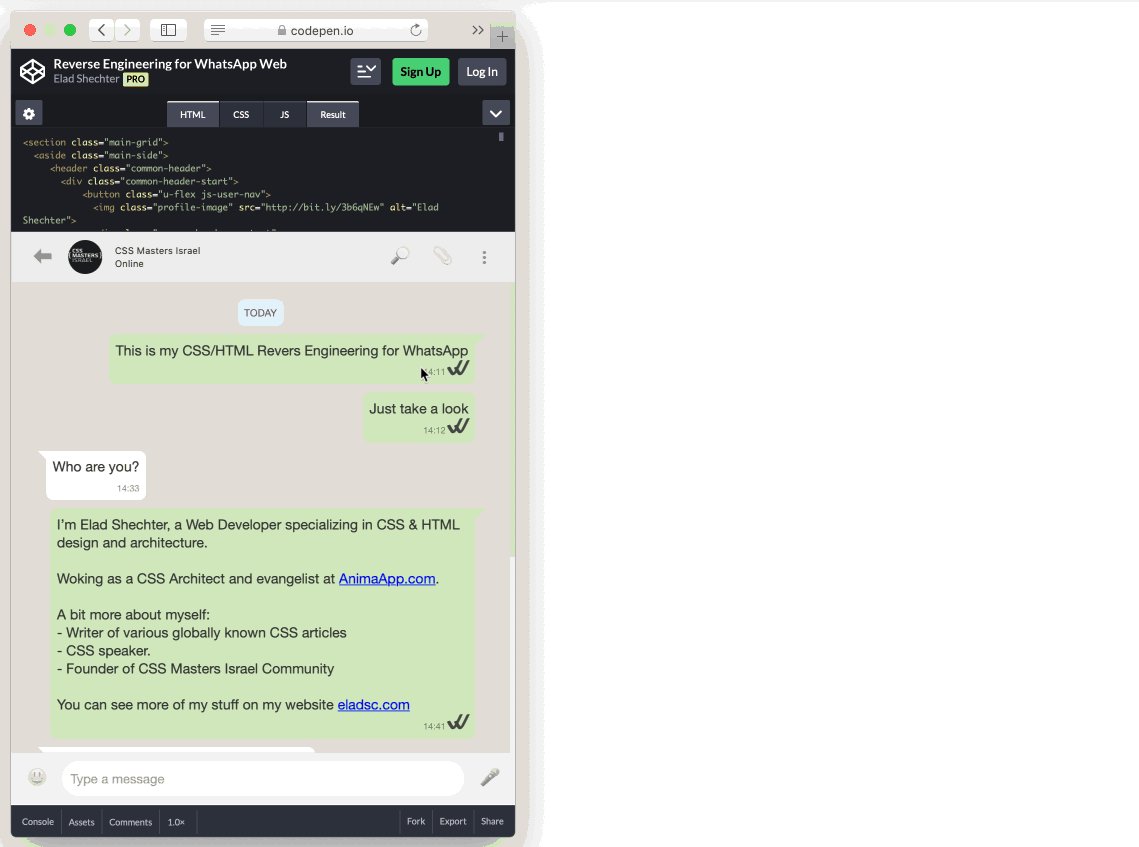
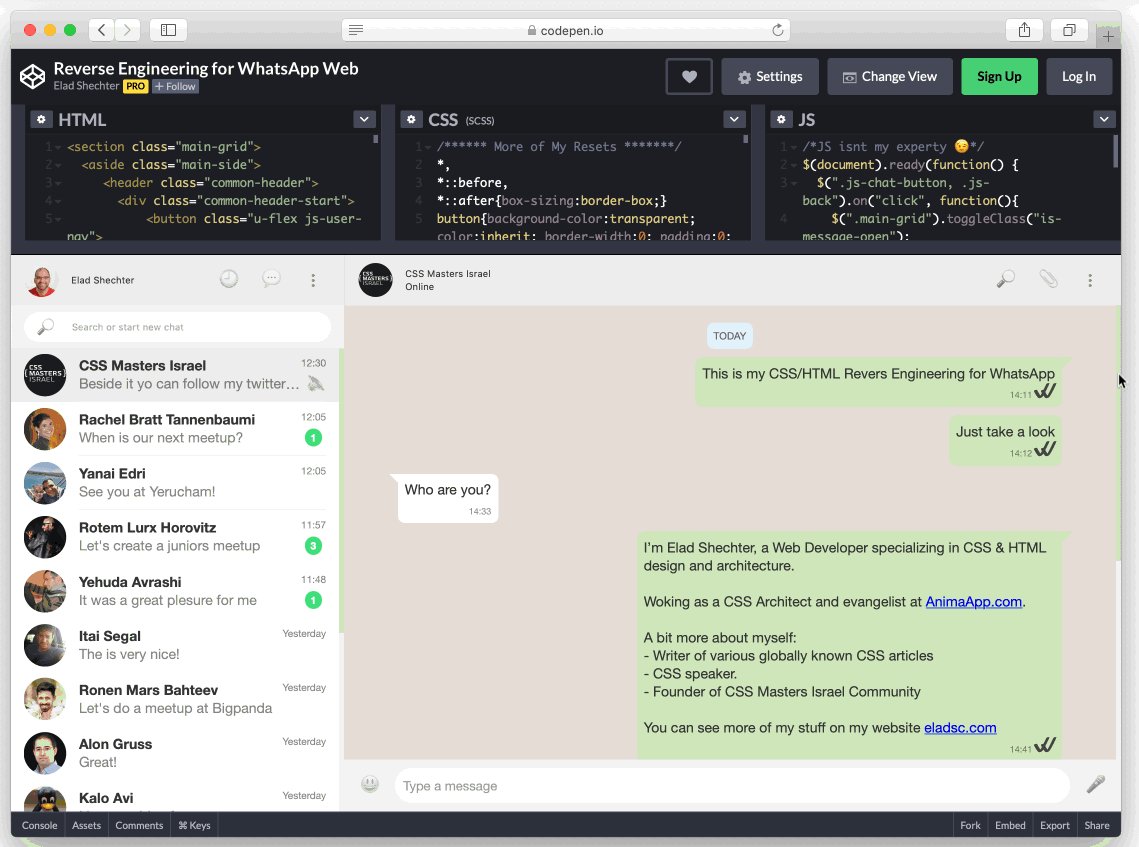
Reverse Engineering WhatsApp Web's CSS, by Elad Shechter

Help me please regarding html, css and javascript - The freeCodeCamp Forum

css - How to invert colors in background image of a HTML element? - Stack Overflow

HTML email background color: The best way to code them - Litmus
Instant Dark Mode

Advanced effects with CSS background blend modes - LogRocket Blog

How to change background color in CSS - javatpoint

Invert Colors Using CSS

Invert color of fixed object - General - Forum
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone06 janeiro 2025
How To Use Classic Invert On Any Android Phone06 janeiro 2025 -
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/ms-paint-invert-color.jpg) How to Invert Colors in Digital Photos?[2023]06 janeiro 2025
How to Invert Colors in Digital Photos?[2023]06 janeiro 2025 -
:max_bytes(150000):strip_icc()/003_how-to-invert-colors-on-iphone-4154078-a450d0124c7a4cadb907922477b7dc3b.jpg) How to Invert Colors on iPhone and iPad06 janeiro 2025
How to Invert Colors on iPhone and iPad06 janeiro 2025 -
 Invert PNG Colors – Online PNG Maker06 janeiro 2025
Invert PNG Colors – Online PNG Maker06 janeiro 2025 -
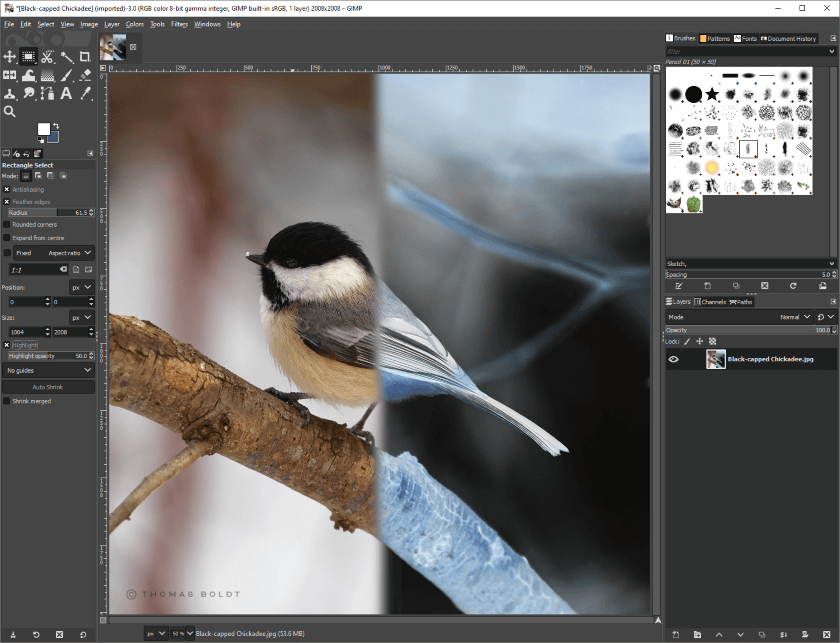
 How to Invert Image Colors - GIMP tutorial06 janeiro 2025
How to Invert Image Colors - GIMP tutorial06 janeiro 2025 -
 How to Invert Color using CSS Filter06 janeiro 2025
How to Invert Color using CSS Filter06 janeiro 2025 -
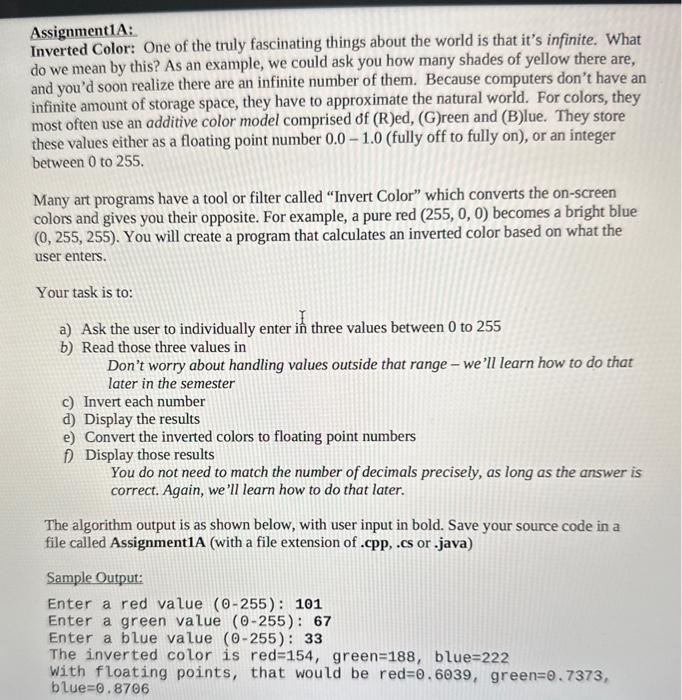
Solved Assignment1A: Inverted Color: One of the truly06 janeiro 2025
-
 3 Ways to Invert Colors in GIMP (With Steps & Tips)06 janeiro 2025
3 Ways to Invert Colors in GIMP (With Steps & Tips)06 janeiro 2025 -
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation06 janeiro 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation06 janeiro 2025 -
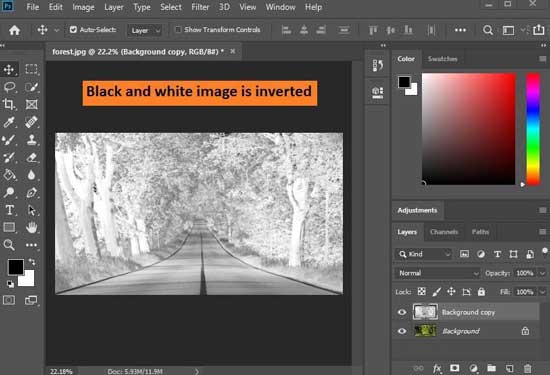
 How to invert black and white in Photoshop 202306 janeiro 2025
How to invert black and white in Photoshop 202306 janeiro 2025
você pode gostar
-
My combat arena with easy access Nurse/Dryad house06 janeiro 2025
-
 therian mascara como fazer06 janeiro 2025
therian mascara como fazer06 janeiro 2025 -
![Grand Theft Auto V Gameplay (PC HD) [1080p60FPS]](https://i.ytimg.com/vi/oYlsmbxTVM4/maxresdefault.jpg) Grand Theft Auto V Gameplay (PC HD) [1080p60FPS]06 janeiro 2025
Grand Theft Auto V Gameplay (PC HD) [1080p60FPS]06 janeiro 2025 -
 Zheani06 janeiro 2025
Zheani06 janeiro 2025 -
 Memes de imagem bWkbZZZF8 por Vash_o_estouro_da_boiada: 3 comentários - iFunny Brazil06 janeiro 2025
Memes de imagem bWkbZZZF8 por Vash_o_estouro_da_boiada: 3 comentários - iFunny Brazil06 janeiro 2025 -
natasha panda06 janeiro 2025
-
GTA ONLINE MOD MENU (KIDDIONS + YIMMENU) OFFER!, Computers & Tech06 janeiro 2025
-
 Do Kawaii Bonito Do ícone Do Personagem De Banda Desenhada Do Coração Do Amor Do Emoticon Projeto Liso Ilustração Stock - Ilustração de forma, romântico: 10420222506 janeiro 2025
Do Kawaii Bonito Do ícone Do Personagem De Banda Desenhada Do Coração Do Amor Do Emoticon Projeto Liso Ilustração Stock - Ilustração de forma, romântico: 10420222506 janeiro 2025 -
 Backstreet Boys: Quit Playing Games (with My Heart) (Music Video 1996) - IMDb06 janeiro 2025
Backstreet Boys: Quit Playing Games (with My Heart) (Music Video 1996) - IMDb06 janeiro 2025 -
 Piggy bank - Wikipedia06 janeiro 2025
Piggy bank - Wikipedia06 janeiro 2025