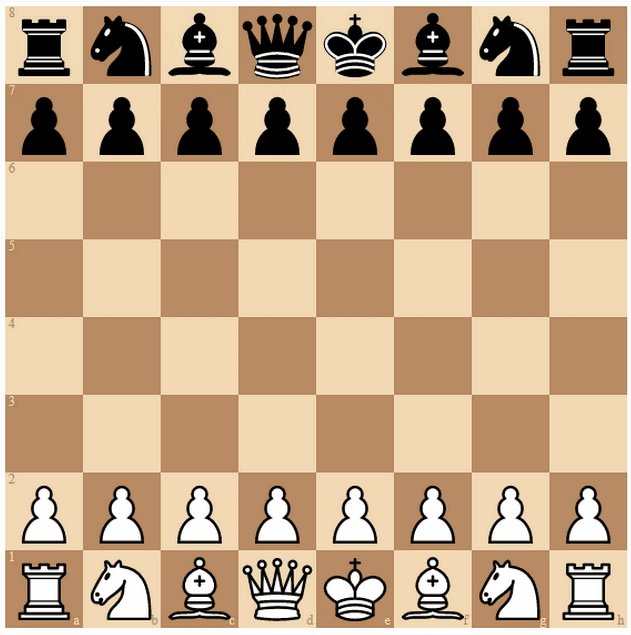
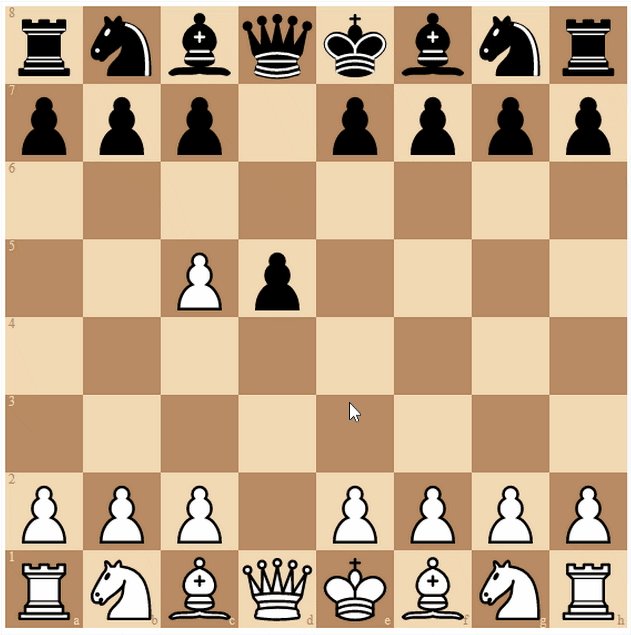
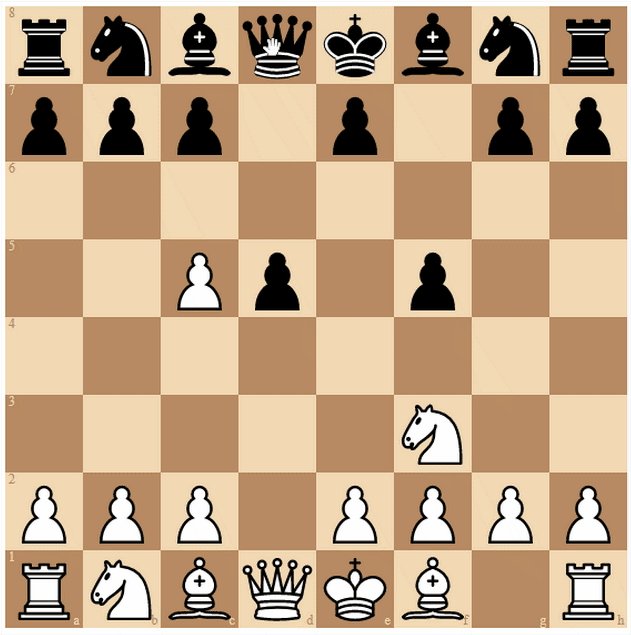
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Last updated 27 março 2025

Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Create a Chess game with ReactJS part 29: King protection

React Tutorial: [1/2] Build a chess ♖ game with react ,rxjs and react drag and drop

Python vs Java Major Differences between Python and Java

The Slav For The Tournament Player (Tournament Player's Repertoire of Openings), PDF, Chess Openings

A fun lovers Guide to the Sicilian Defence Chess Opening
How to program a chess game using JavaScript - Quora

Creating a Chessboard app in React, by Ryan Gregory

Generating Chess Puzzles with Genetic Algorithms

Chess Game Tutorial (Part 1)
Recomendado para você
-
 Chess Bot - Next best move directly in your game27 março 2025
Chess Bot - Next best move directly in your game27 março 2025 -
GitHub - grzegorz103/ngx-chess-board: Chess game NPM Library (Angular 13)27 março 2025
-
GitHub - m-hou/Chess-Move-Recommender: Takes chess move list and outputs aggregated data about possible next moves27 março 2025
-
 chess but the most downvoted comment decides the next move (day 11: PIPI to B2) : r/AnarchyChess27 março 2025
chess but the most downvoted comment decides the next move (day 11: PIPI to B2) : r/AnarchyChess27 março 2025 -
 New release - Next Chess Move27 março 2025
New release - Next Chess Move27 março 2025 -
 Generating Legal Chess Moves Efficiently • Peter Ellis Jones27 março 2025
Generating Legal Chess Moves Efficiently • Peter Ellis Jones27 março 2025 -
Demo chess enhancements · Issue #1327 · PySimpleGUI/PySimpleGUI · GitHub27 março 2025
-
 Checkmate on Compose — Part I. Lessons learned from a Jetpack…, by Zsolt Kocsi, Bumble Tech27 março 2025
Checkmate on Compose — Part I. Lessons learned from a Jetpack…, by Zsolt Kocsi, Bumble Tech27 março 2025 -
 Predicting Professional Players' Chess Moves with Deep Learning, by Sayon Bhattacharjee27 março 2025
Predicting Professional Players' Chess Moves with Deep Learning, by Sayon Bhattacharjee27 março 2025 -
 Goose Chess27 março 2025
Goose Chess27 março 2025
você pode gostar
-
 Piercing de Orelha Hélix Argolinha em Titânio com Cristais - 6ORE585 - Piercing Mania27 março 2025
Piercing de Orelha Hélix Argolinha em Titânio com Cristais - 6ORE585 - Piercing Mania27 março 2025 -
 How to Be a Game Tester From Home27 março 2025
How to Be a Game Tester From Home27 março 2025 -
 Top 10 Free Horror Games Worth Playing - Indie Game Bundles27 março 2025
Top 10 Free Horror Games Worth Playing - Indie Game Bundles27 março 2025 -
 Injustice: Gods Among Us27 março 2025
Injustice: Gods Among Us27 março 2025 -
 Saveiro Cross Rebaixada Pega no Breu Com Som Rebaixados de Minas Expobaixos Megaspace d2m 7008films27 março 2025
Saveiro Cross Rebaixada Pega no Breu Com Som Rebaixados de Minas Expobaixos Megaspace d2m 7008films27 março 2025 -
 Rare Vintage 1994 Mortal Kombat Kano Conceptual27 março 2025
Rare Vintage 1994 Mortal Kombat Kano Conceptual27 março 2025 -
Trolling, Troll Photos27 março 2025
-
 Ryuji Sakamoto/Gallery, Megami Tensei Wiki, Fandom27 março 2025
Ryuji Sakamoto/Gallery, Megami Tensei Wiki, Fandom27 março 2025 -
Classroom of the Elite (Light Novel) Vol. 227 março 2025
-
 Warriors Wiki temporary icon (to celebrate pride month)27 março 2025
Warriors Wiki temporary icon (to celebrate pride month)27 março 2025