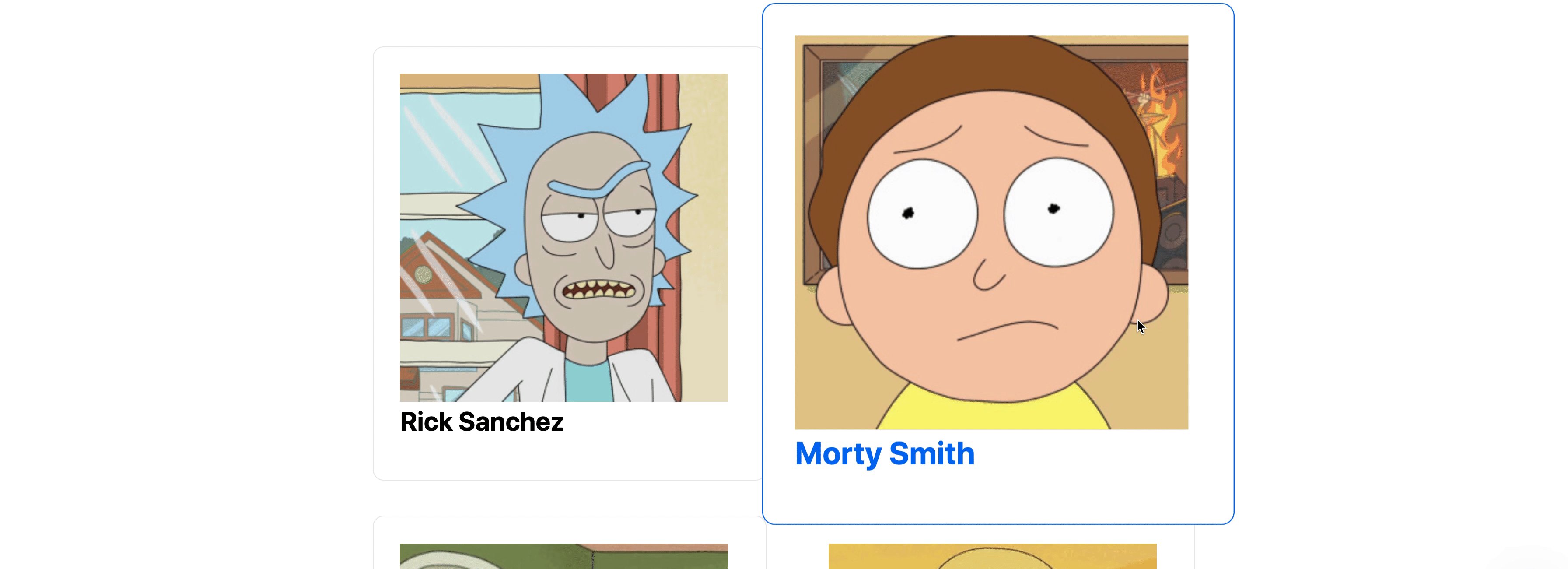
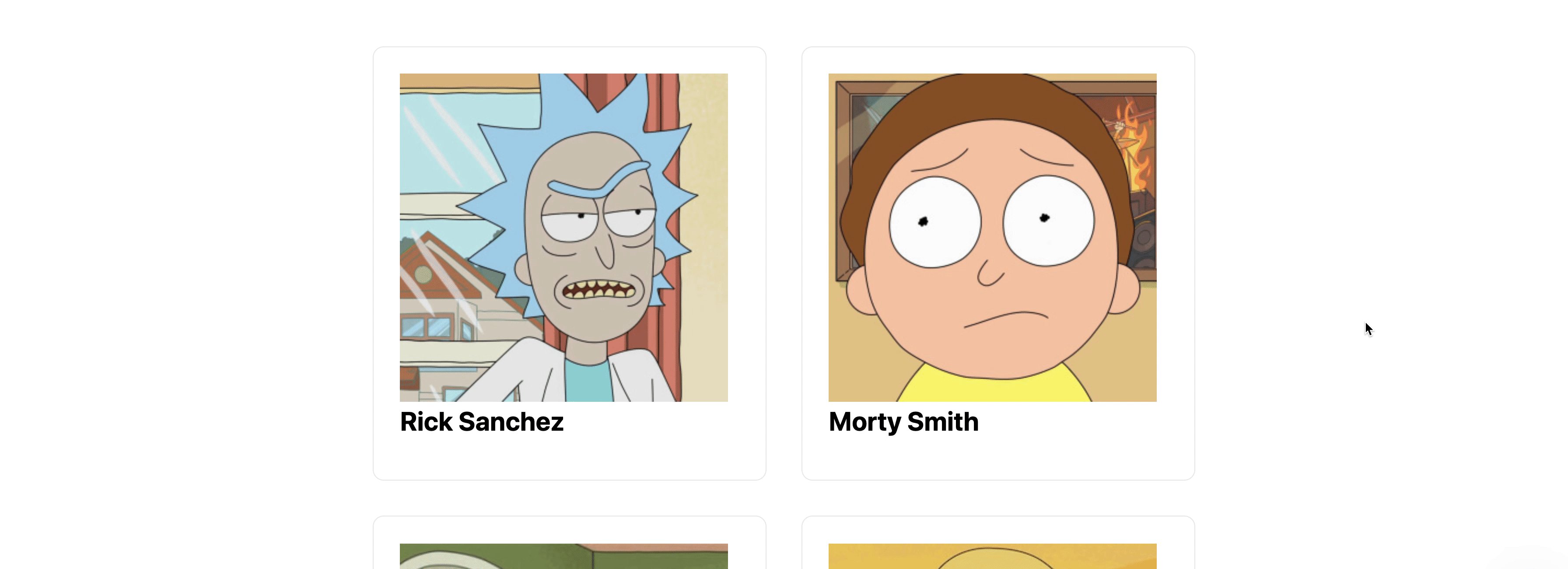
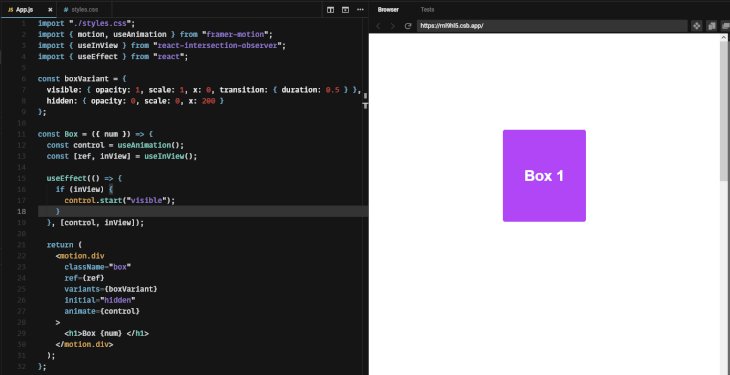
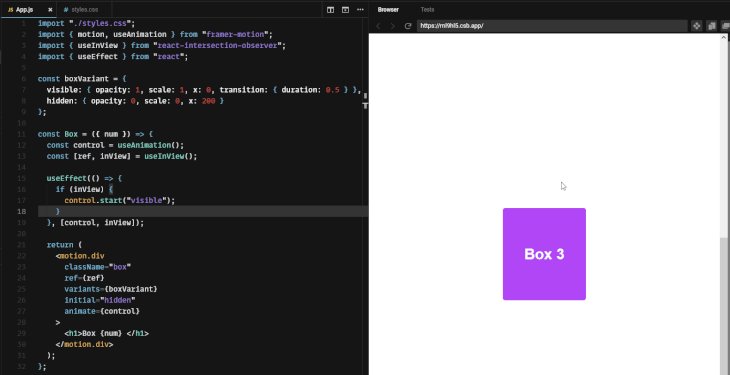
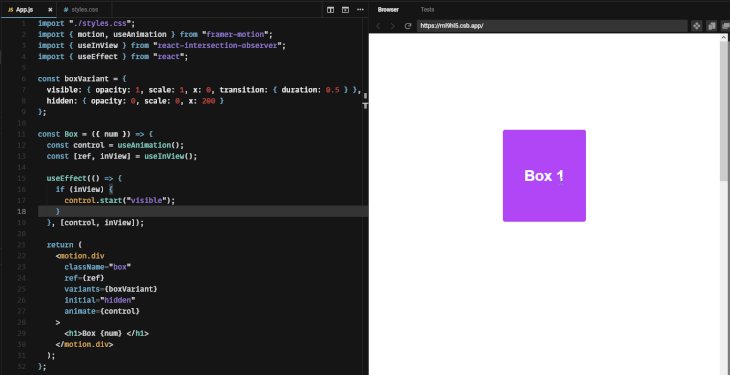
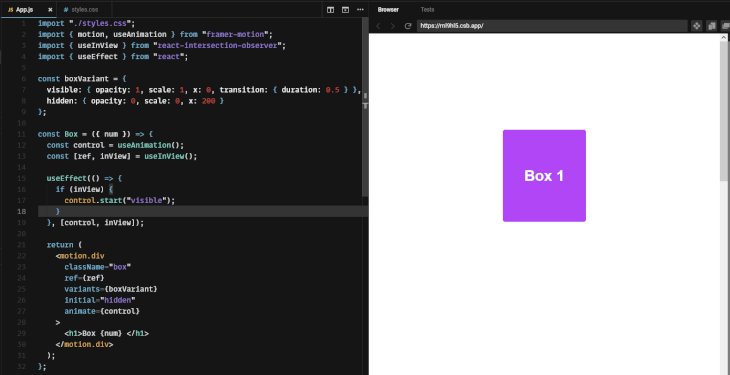
How to create a custom cursor with React and Framer-motion
Por um escritor misterioso
Last updated 30 março 2025

I will guide you through the process of creating a custom cursor for your React application using Framer motion

How to Add Interactive Animations and Page Transitions to a Next.js Web App with Framer

Framer Motion examples for React animations

Building a fully customisable carousel slider with swipe gestures, navigation and custom cursor using framer-motion and NextJS, by jeyprox

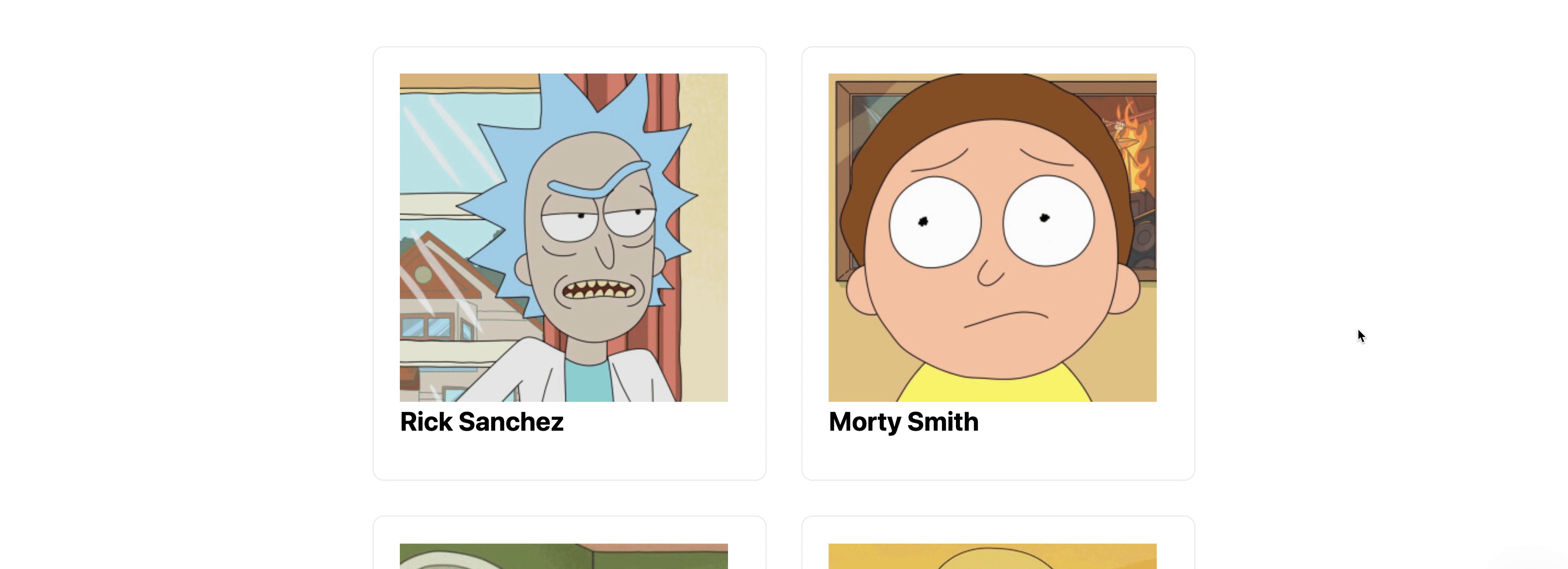
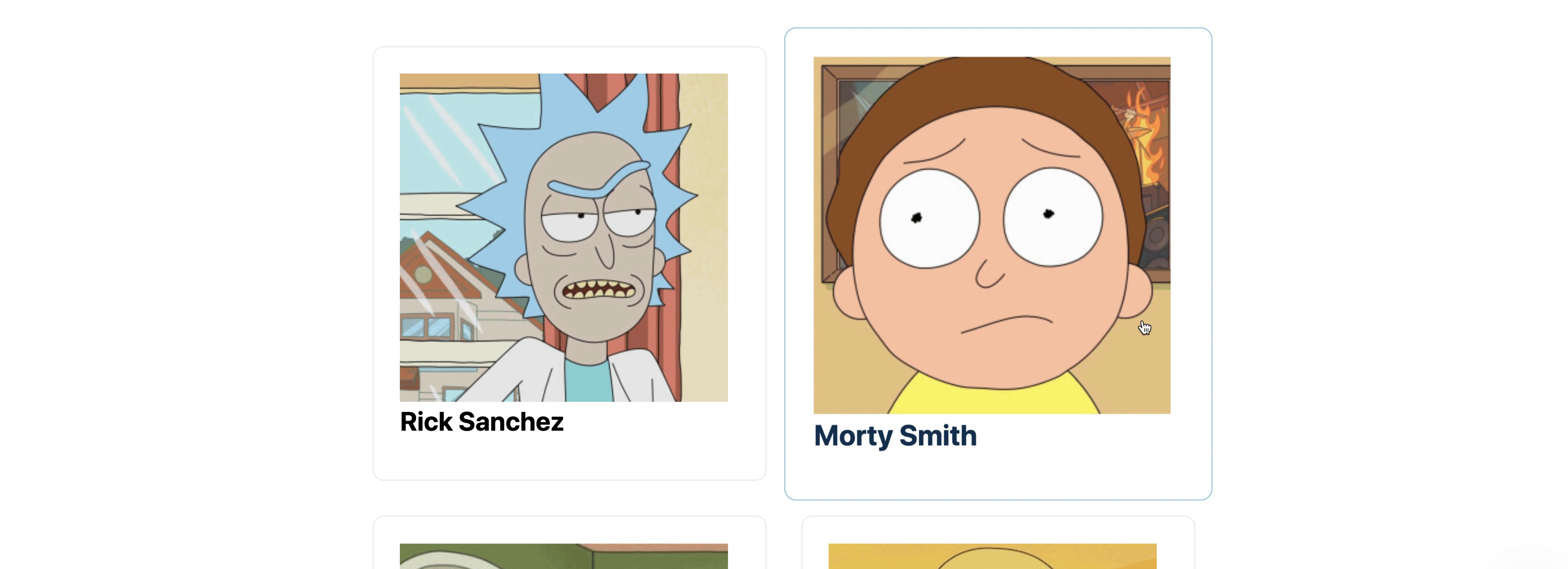
reactjs - Framer-Motion - How to animate multiple cards - Stack Overflow

How to Add Interactive Animations and Page Transitions to a Next.js Web App with Framer Motion

Advanced animation patterns with Framer Motion - Maxime Heckel's Blog

Build a Sticky Cursor Effect with Next.js, Framer Motion and Trigonometry

React scroll animations with Framer Motion - LogRocket Blog

Building complex animations with React and Framer Motion

Framer Motion

Creating Custom Web Cursor in React

How to Use Framer Motion with React
custom-cursor · GitHub Topics · GitHub

Learn React Animations by Creating a Stripe inspired Menu - Mike Alche
Recomendado para você
-
 Materials Cursor Collection - Custom Cursor30 março 2025
Materials Cursor Collection - Custom Cursor30 março 2025 -
 Northern Lights cursor – Custom Cursor30 março 2025
Northern Lights cursor – Custom Cursor30 março 2025 -
 Custom cursors: now, for each widget and without coding30 março 2025
Custom cursors: now, for each widget and without coding30 março 2025 -
 Custom Cursor in Readymag by Tatiana Egoshina for Readymag on Dribbble30 março 2025
Custom Cursor in Readymag by Tatiana Egoshina for Readymag on Dribbble30 março 2025 -
 Materials Custom Cursor cursor – Custom Cursor30 março 2025
Materials Custom Cursor cursor – Custom Cursor30 março 2025 -
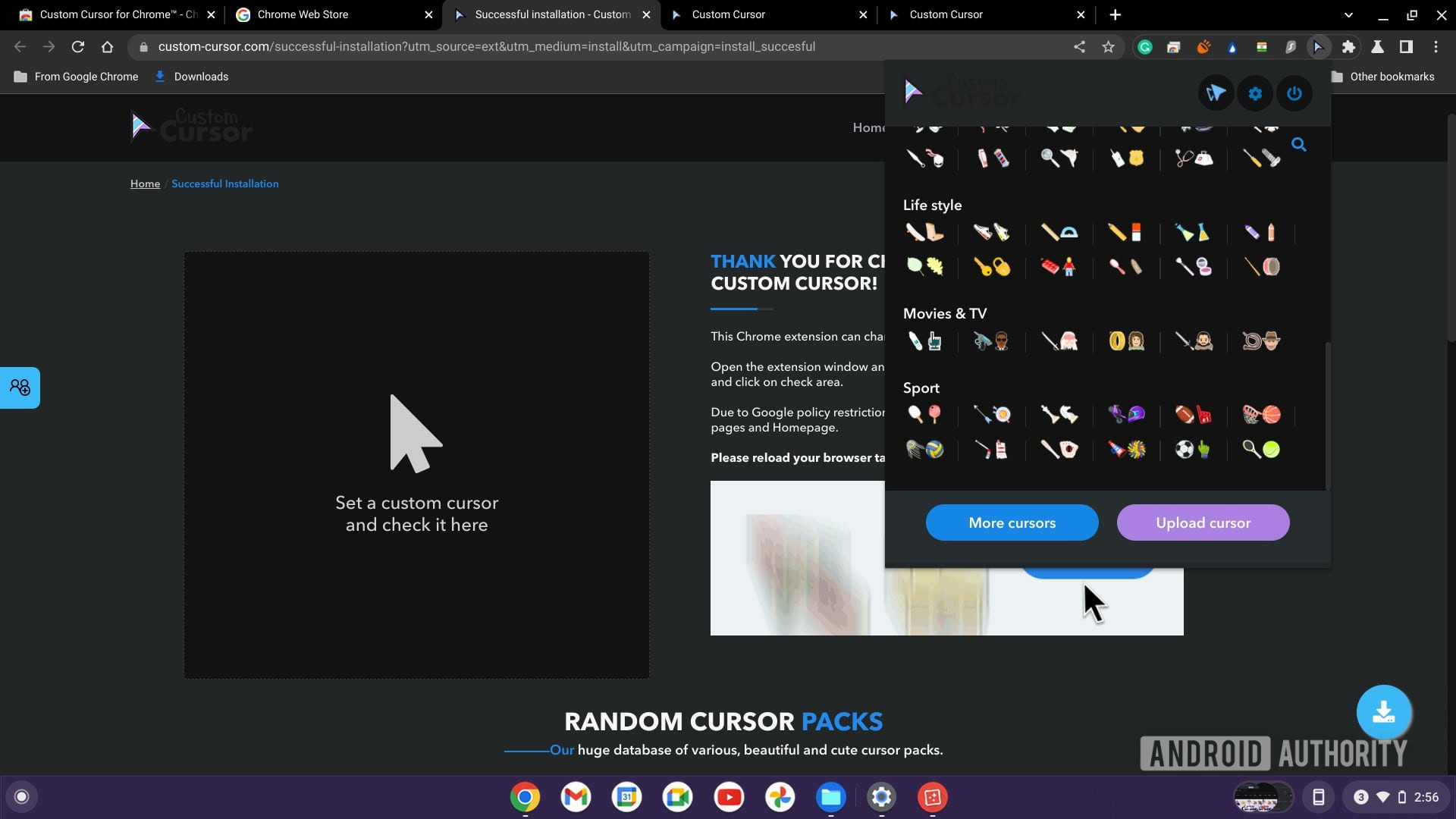
 How to change your cursor on a Chromebook - Android Authority30 março 2025
How to change your cursor on a Chromebook - Android Authority30 março 2025 -
Custom Cursors for Chrome - Cute and Cool30 março 2025
-
 WP Custom Cursors Plugin - WorldPress IT30 março 2025
WP Custom Cursors Plugin - WorldPress IT30 março 2025 -
 Northern Lights Curseur – Custom Cursor30 março 2025
Northern Lights Curseur – Custom Cursor30 março 2025 -
 5 Custom Cursor Chrome Extensions To Get Rid of That Boring Mouse30 março 2025
5 Custom Cursor Chrome Extensions To Get Rid of That Boring Mouse30 março 2025
você pode gostar
-
 Details about Satou Kazuma Cosplay Costume KonoSuba God's Blessing30 março 2025
Details about Satou Kazuma Cosplay Costume KonoSuba God's Blessing30 março 2025 -
 NEO QUIMICA ARENA: All You Need to Know BEFORE You Go (with Photos)30 março 2025
NEO QUIMICA ARENA: All You Need to Know BEFORE You Go (with Photos)30 março 2025 -
 Novo Short Flamengo Preto Jogo Masculino 2022 / 2023 - 021 Sport, Maior Variedade de Camisas de Futebol30 março 2025
Novo Short Flamengo Preto Jogo Masculino 2022 / 2023 - 021 Sport, Maior Variedade de Camisas de Futebol30 março 2025 -
:max_bytes(150000):strip_icc()/__opt__aboutcom__coeus__resources__content_migration__simply_recipes__uploads__2015__06__grilled-marinated-flank-steak-horiz-a-1200-de7ebb9b530242468fdc014bd45696e9.jpg) Grilled Marinated Flank Steak Recipe30 março 2025
Grilled Marinated Flank Steak Recipe30 março 2025 -
Mary Vanderwielen, Obituary30 março 2025
-
 Roupas proibidas e regras ultrapassadas ainda atrasam tênis feminino - UOL Esporte30 março 2025
Roupas proibidas e regras ultrapassadas ainda atrasam tênis feminino - UOL Esporte30 março 2025 -
 Nintendo switch midia fisica30 março 2025
Nintendo switch midia fisica30 março 2025 -
 Mappa Animators getting the 2023 anime schedule, MAPPA's Overworked Animators30 março 2025
Mappa Animators getting the 2023 anime schedule, MAPPA's Overworked Animators30 março 2025 -
 The King of Fighters ALLSTAR for Android - Download30 março 2025
The King of Fighters ALLSTAR for Android - Download30 março 2025 -
 BASKETBALL STARS - Jogue Grátis Online!30 março 2025
BASKETBALL STARS - Jogue Grátis Online!30 março 2025
