chess-Board - Codesandbox
Por um escritor misterioso
Last updated 06 janeiro 2025

chess-Board by piyushrana using react, react-dom, react-scripts, styled-components

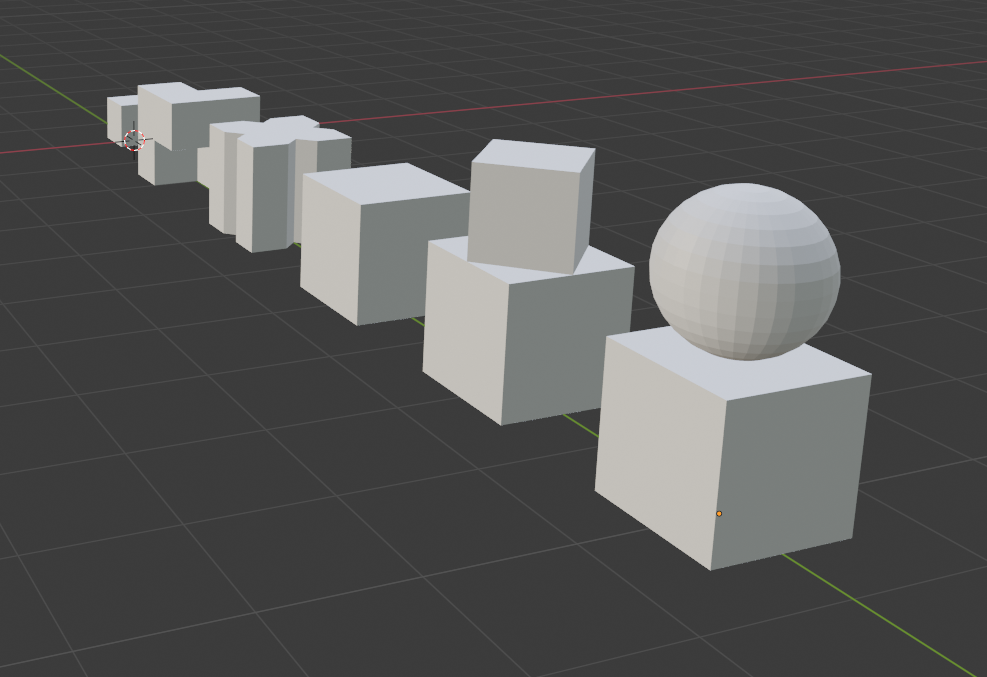
Making of: 3D Chess in React
Free Blackjack Icon - Download in Colored Outline Style

Ângelo Lucas (@angelolucasr) / X

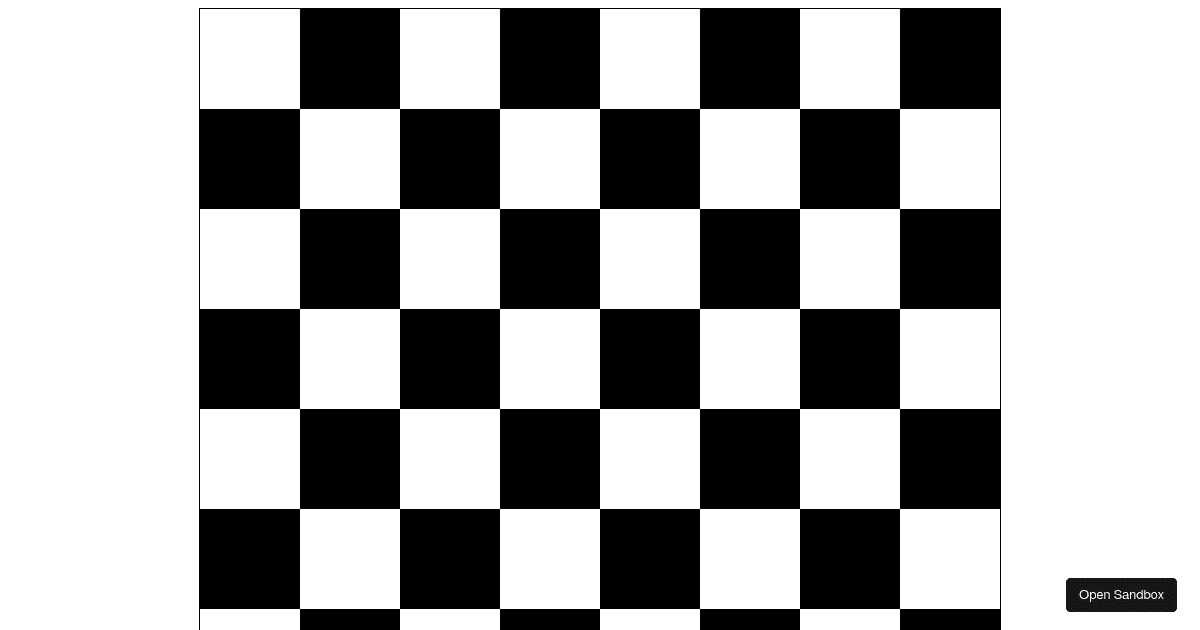
chessboard examples - CodeSandbox

Ansh Shrivastava on LinkedIn: GitHub - ANSH4195/DC-Pixel-Art: Devkode DOM Challenge #2

Salama (@malachsalama) / X

The Power of a Successful Strategy: Avoiding the If's, But's and Maybe's. – MindGenius

Kickstarter

Why React re-renders & when do we need to worry about it? : r/Frontend

Idea7 Jug

Create a Chess Board, Frontend Coding Challenge, DevKode DOM Challenge, JavaScript, HTML, CSS, React
Recomendado para você
-
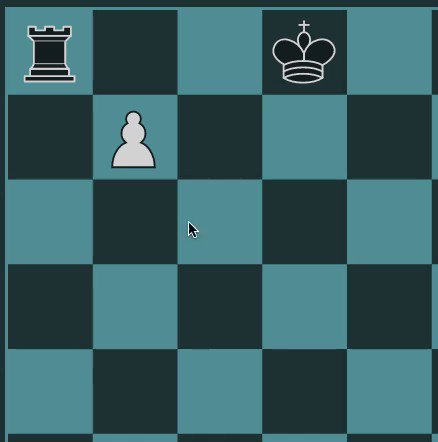
 python-chess: a chess library for Python — python-chess 1.10.006 janeiro 2025
python-chess: a chess library for Python — python-chess 1.10.006 janeiro 2025 -
 Moving Chessboard Pieces with Pygame –06 janeiro 2025
Moving Chessboard Pieces with Pygame –06 janeiro 2025 -
 Play Chess with a Friend on WhatsApp using Python and Twilio06 janeiro 2025
Play Chess with a Friend on WhatsApp using Python and Twilio06 janeiro 2025 -
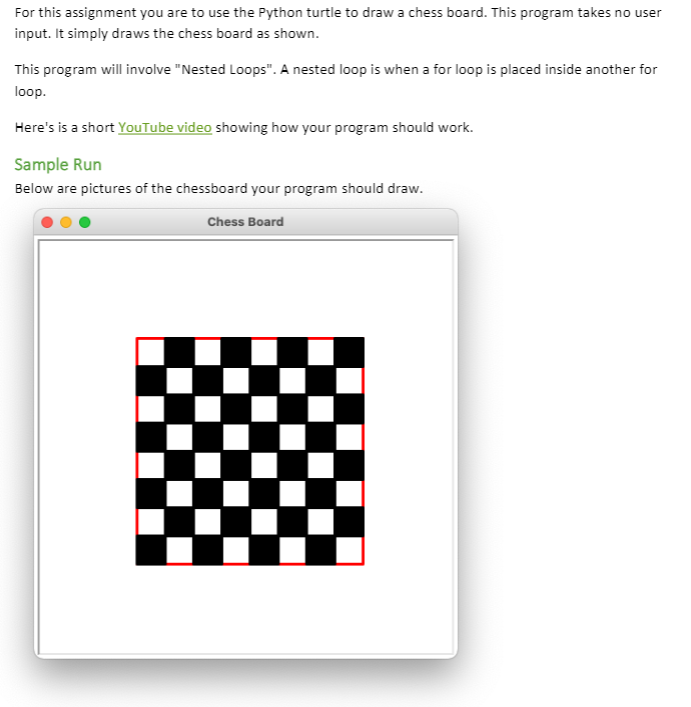
Solved For this assignment you are to use the Python turtle06 janeiro 2025
-
 engines - Render a chessboard from a PGN file - Chess Stack Exchange06 janeiro 2025
engines - Render a chessboard from a PGN file - Chess Stack Exchange06 janeiro 2025 -
 Why pieces are moving in opposite direction in python-chess06 janeiro 2025
Why pieces are moving in opposite direction in python-chess06 janeiro 2025 -
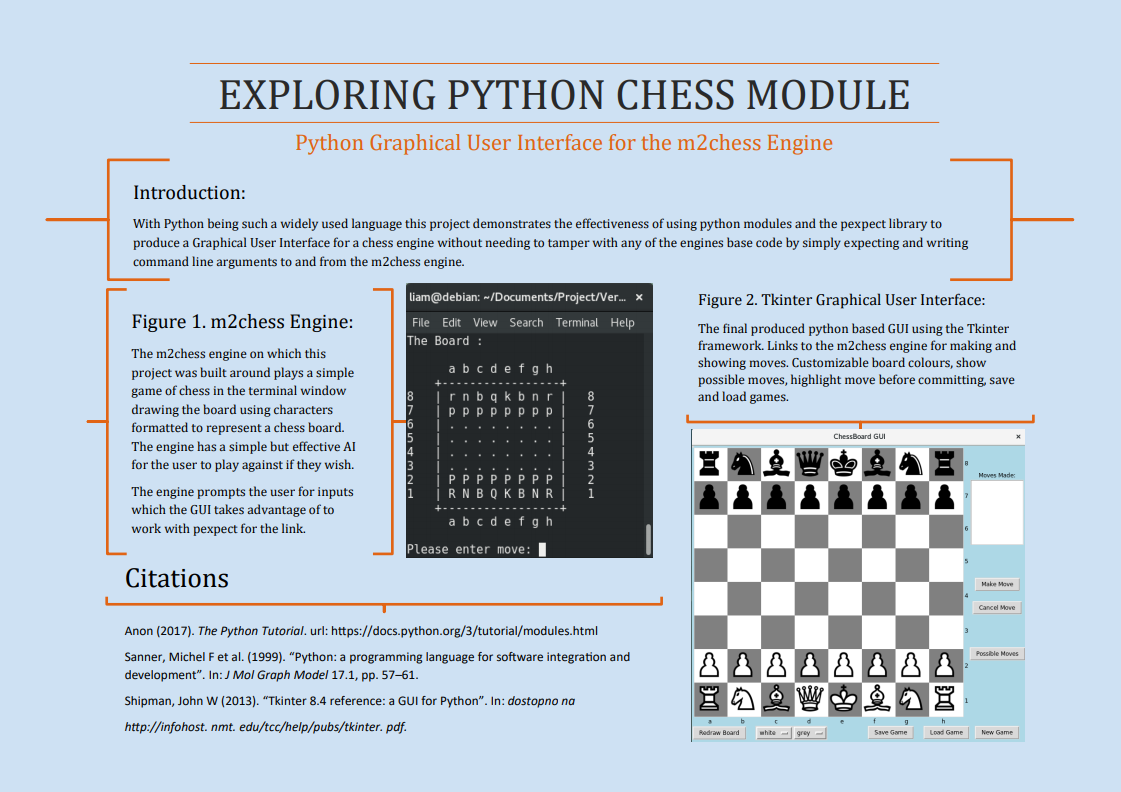
Liam Vallance Website06 janeiro 2025
-
 Chessboard with Python06 janeiro 2025
Chessboard with Python06 janeiro 2025 -
 Drawing Chessboards06 janeiro 2025
Drawing Chessboards06 janeiro 2025 -
Using Python to Improve Your Chess Game06 janeiro 2025
você pode gostar
-
 Moosbach, Germany 2023: Best Places to Visit - Tripadvisor06 janeiro 2025
Moosbach, Germany 2023: Best Places to Visit - Tripadvisor06 janeiro 2025 -
 Jogo Divertirama 4 Jogos em 1 Estrela - Fátima Criança06 janeiro 2025
Jogo Divertirama 4 Jogos em 1 Estrela - Fátima Criança06 janeiro 2025 -
 Como ativar códigos escondidos no gta san andreas de android (2023)06 janeiro 2025
Como ativar códigos escondidos no gta san andreas de android (2023)06 janeiro 2025 -
 CURSO DE CABELEIREIRO SANTO AMARO06 janeiro 2025
CURSO DE CABELEIREIRO SANTO AMARO06 janeiro 2025 -
apakah One Piece itu nyata? #roblox #bloxfruits #showcase #quake06 janeiro 2025
-
 Cadeira Hidráulica Reclinável Barbeiro Salão Pelegrin PEL-5513 Preto e Vermelho - CHINA LINK - Compre Direto do Importador06 janeiro 2025
Cadeira Hidráulica Reclinável Barbeiro Salão Pelegrin PEL-5513 Preto e Vermelho - CHINA LINK - Compre Direto do Importador06 janeiro 2025 -
 Is Dark Gary from Nintendo Week in Ready Player One?06 janeiro 2025
Is Dark Gary from Nintendo Week in Ready Player One?06 janeiro 2025 -
Nathan Drake (Uncharted 3: Drake's Deception)(Premium Format06 janeiro 2025
-
 JOGO DA VELHA DA QUANTIFICAÇÃO – Loja de recursos pedagógicos Professora Michelle06 janeiro 2025
JOGO DA VELHA DA QUANTIFICAÇÃO – Loja de recursos pedagógicos Professora Michelle06 janeiro 2025 -
 Samsung's best gaming gears offers, tips and events06 janeiro 2025
Samsung's best gaming gears offers, tips and events06 janeiro 2025