reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 10 março 2025

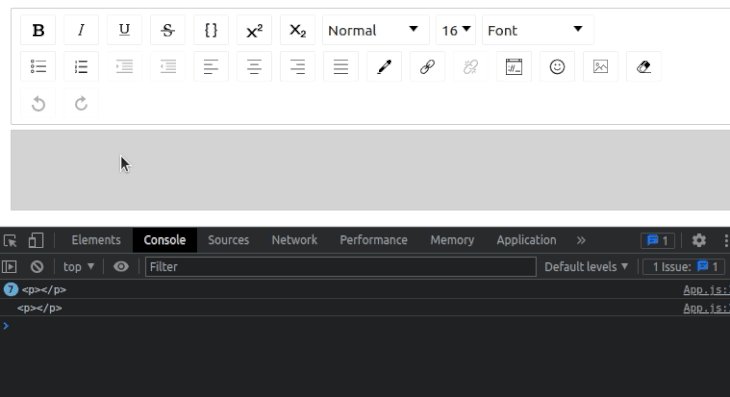
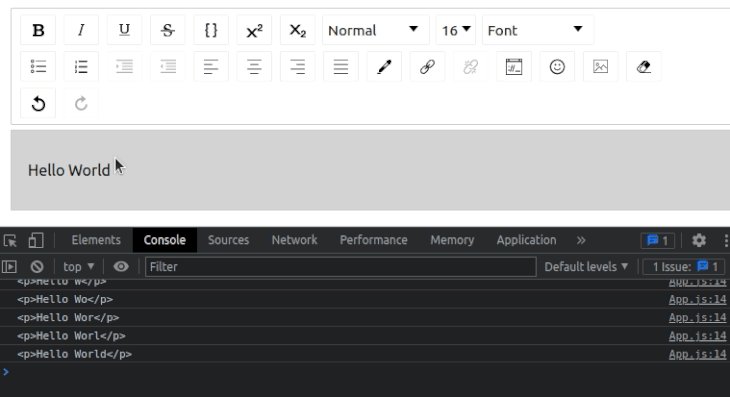
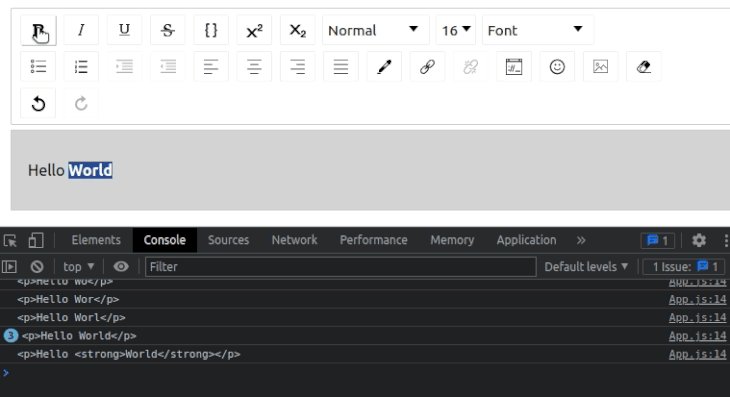
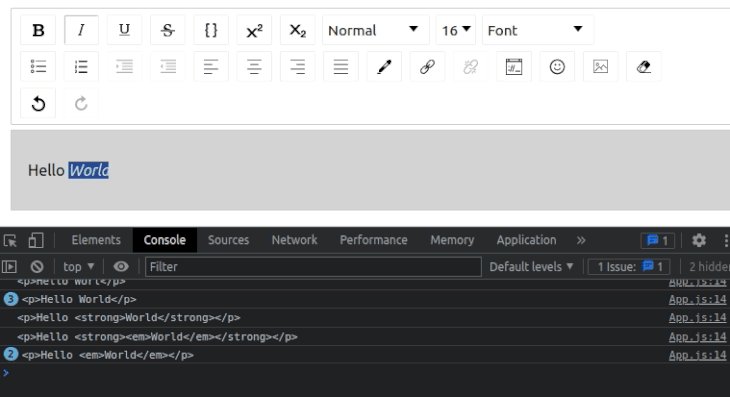
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Retrieving HTML Content from Draft JS Component

How to Programmatically Add Content to Draft JS

Let's Create a Rich Text Editor With Draftjs and React Intro & Getting Started #01

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

Creating a Rich Text Editor in React using Draft.js, by Adam W

Create A Minimal Rich Text Editor Using React and Draft.js -- Quick and Easy [React Components]

Build a collaborative text editor with Gatsby and Draft.js

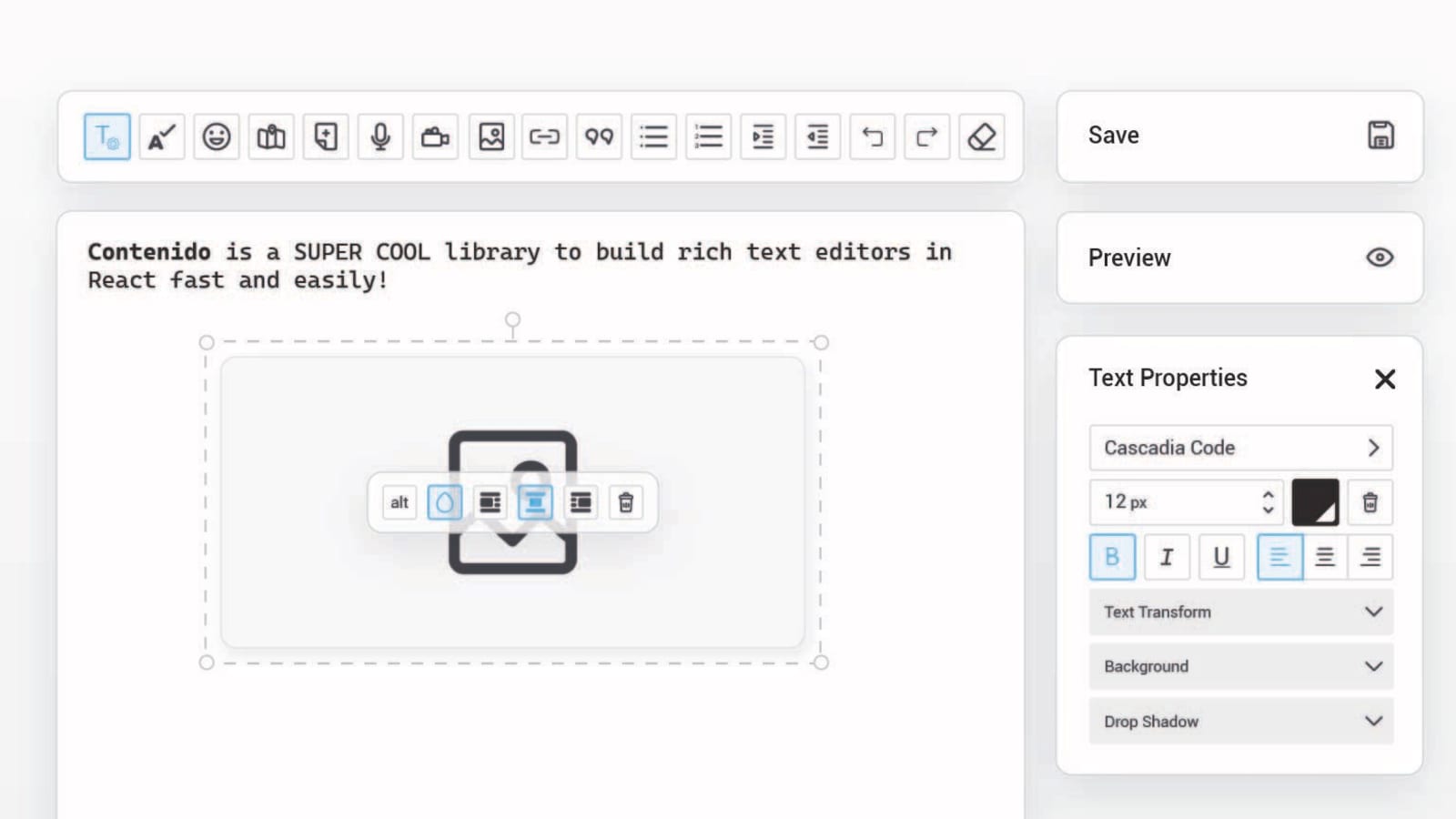
Build your draft-js editor fast and easily with contenido! - DEV Community
Recomendado para você
-
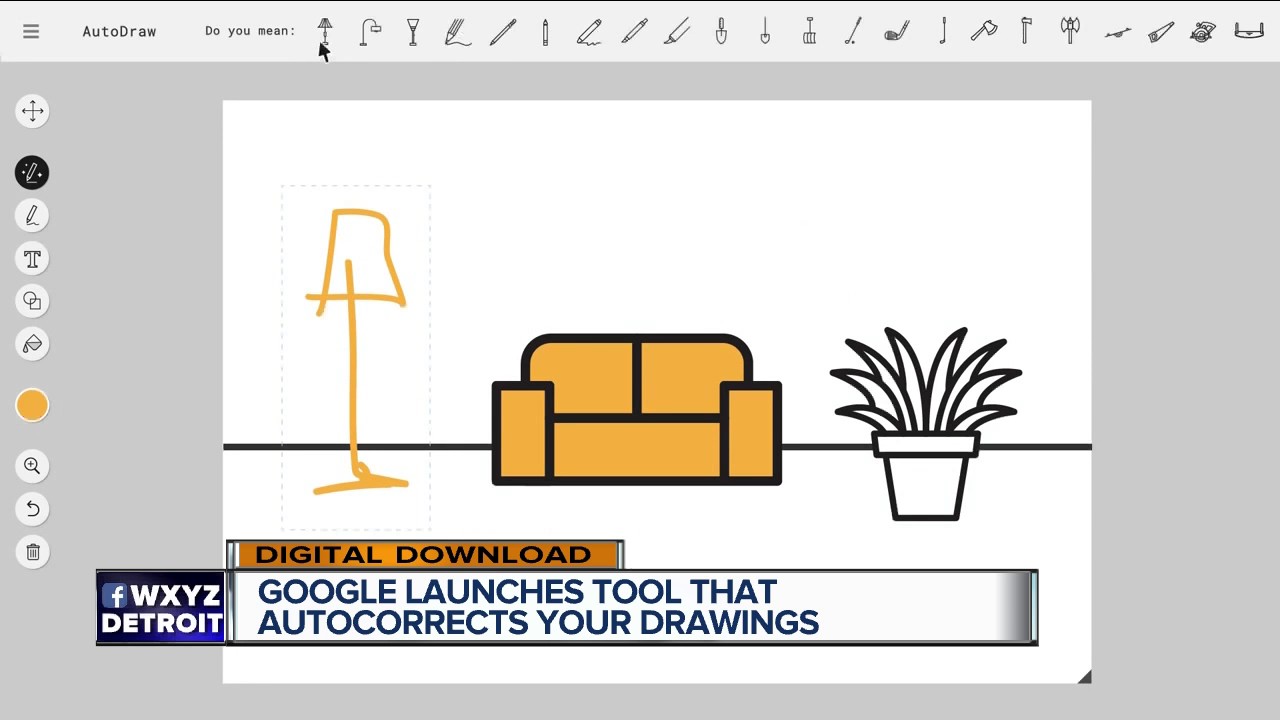
 AutoDraw by Google Creative Lab - Experiments with Google10 março 2025
AutoDraw by Google Creative Lab - Experiments with Google10 março 2025 -
AutoDraw APK (Android App) - Free Download10 março 2025
-
 Autodraw Google Download - Colaboratory10 março 2025
Autodraw Google Download - Colaboratory10 março 2025 -
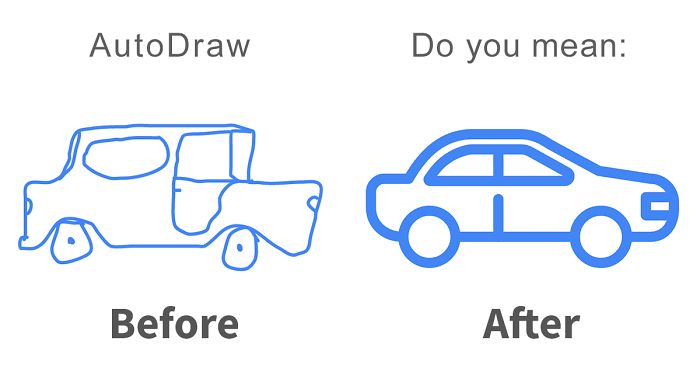
 Google AutoDraw Turns Your Rough Scribbles Into Beautiful Icons10 março 2025
Google AutoDraw Turns Your Rough Scribbles Into Beautiful Icons10 março 2025 -
 Google launches tool to autocorrect your drawings10 março 2025
Google launches tool to autocorrect your drawings10 março 2025 -
Auto Draw - draw online APK (Android App) - Free Download10 março 2025
-
 More than 2000 new AI tools were released in the last 30 days10 março 2025
More than 2000 new AI tools were released in the last 30 days10 março 2025 -
 How To Get Auto Draw In Skribbl.io NO DOWNLOAD10 março 2025
How To Get Auto Draw In Skribbl.io NO DOWNLOAD10 março 2025 -
Basic auto-action Shade Tutorial. “Download the auto-action. #110 março 2025
-
 Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion10 março 2025
Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion10 março 2025
você pode gostar
-
 Clemont's Luxray #pokemon #anime #pokemonxyz #pokemonedits10 março 2025
Clemont's Luxray #pokemon #anime #pokemonxyz #pokemonedits10 março 2025 -
 When D Isn't Home (Russian Alphabet Lore) by SlavyaDonovan on DeviantArt10 março 2025
When D Isn't Home (Russian Alphabet Lore) by SlavyaDonovan on DeviantArt10 março 2025 -
 Conceptual caption Please Donate. Business concept Supply Furnish10 março 2025
Conceptual caption Please Donate. Business concept Supply Furnish10 março 2025 -
 Real Minecraft - Free Online Game - Play now10 março 2025
Real Minecraft - Free Online Game - Play now10 março 2025 -
 Jornadas de Mestre Pokémon vem aí! Conheça a nova temporada do anime!10 março 2025
Jornadas de Mestre Pokémon vem aí! Conheça a nova temporada do anime!10 março 2025 -
 Discord Demon by m0nsterfan on Newgrounds10 março 2025
Discord Demon by m0nsterfan on Newgrounds10 março 2025 -
 Região sul do Brasil: a história, os estados e as principais características - Toda Matéria10 março 2025
Região sul do Brasil: a história, os estados e as principais características - Toda Matéria10 março 2025 -
Cartoon Network Brasil - É Hora de ranking! Essas são os 4 jogos10 março 2025
-
 Tokyo Revengers: nova temporada poderá estrear nesta semana no Star+ – ANMTV10 março 2025
Tokyo Revengers: nova temporada poderá estrear nesta semana no Star+ – ANMTV10 março 2025 -
 Hades Pre Installed PC Full Game Free Download - Extra PC Games10 março 2025
Hades Pre Installed PC Full Game Free Download - Extra PC Games10 março 2025

