html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 31 março 2025

Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

A Complete Guide to Flexbox

Advance CSS layout with flexbox - GeeksforGeeks

html - Using flexbox/grid to fluidly resize content - Stack Overflow

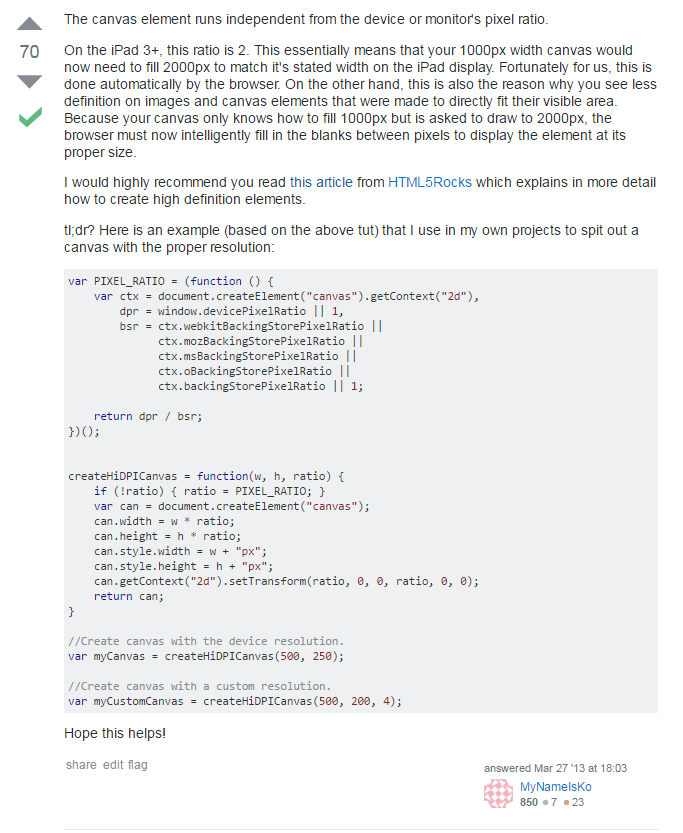
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix
CSS - OrgPad
CSS - OrgPad
How to make a responsive grid using PHP - Quora

media queries - FasterCapital

html - How to flow these boxes dynamically in CSS grid? - Stack
Recomendado para você
-
 How To Get 10000 Robux For Free - Playbite31 março 2025
How To Get 10000 Robux For Free - Playbite31 março 2025 -
 Gift Card Roblox: Como obter até 10000 robux mais barato31 março 2025
Gift Card Roblox: Como obter até 10000 robux mais barato31 março 2025 -
How much Robux is in a $10 Roblox card? - Quora31 março 2025
-
 giving a 10 robux giftcard|TikTok Search31 março 2025
giving a 10 robux giftcard|TikTok Search31 março 2025 -
 How to Send Robux to Another Account for PC and Mobile - Guiding Tech31 março 2025
How to Send Robux to Another Account for PC and Mobile - Guiding Tech31 março 2025 -
 10 Robux, Roblox (Game recharges) for free!31 março 2025
10 Robux, Roblox (Game recharges) for free!31 março 2025 -
 Ponder at PyCon 202331 março 2025
Ponder at PyCon 202331 março 2025 -
 Robux Logo, HD Png Download - kindpng31 março 2025
Robux Logo, HD Png Download - kindpng31 março 2025 -
 Solutions For People31 março 2025
Solutions For People31 março 2025 -
 35 Best Roblox Gifts and Toys for Young Roblox Players - TheToyZone31 março 2025
35 Best Roblox Gifts and Toys for Young Roblox Players - TheToyZone31 março 2025
você pode gostar
-
 Konosuba capitulo 10 temporada 1 sub español31 março 2025
Konosuba capitulo 10 temporada 1 sub español31 março 2025 -
 I appreciate the attempt to buff WvW rewards, but what do you even do with grandmaster shards? : r/Guildwars231 março 2025
I appreciate the attempt to buff WvW rewards, but what do you even do with grandmaster shards? : r/Guildwars231 março 2025 -
 🕹️ Play Royal Princess Dress Up Game: Free Online Princess Dress Up Video Game for Girls & Boys31 março 2025
🕹️ Play Royal Princess Dress Up Game: Free Online Princess Dress Up Video Game for Girls & Boys31 março 2025 -
 Kuroko and #2 Kuroko, Kuroko no basket, Kuroko's basketball31 março 2025
Kuroko and #2 Kuroko, Kuroko no basket, Kuroko's basketball31 março 2025 -
 Dance Mania a historia … – M.D.A.90s31 março 2025
Dance Mania a historia … – M.D.A.90s31 março 2025 -
 Naquele fim de semana31 março 2025
Naquele fim de semana31 março 2025 -
 10 Manga Series Like Skip Beat! - HobbyLark31 março 2025
10 Manga Series Like Skip Beat! - HobbyLark31 março 2025 -
 El anime de Genshin Impact será una precuela de varias temporadas, según rumores - Vandal31 março 2025
El anime de Genshin Impact será una precuela de varias temporadas, según rumores - Vandal31 março 2025 -
 World's End Harem Assigned to Me (TV Episode 2022) - IMDb31 março 2025
World's End Harem Assigned to Me (TV Episode 2022) - IMDb31 março 2025 -
 Matteo bocelli and veronica berti hi-res stock photography and31 março 2025
Matteo bocelli and veronica berti hi-res stock photography and31 março 2025