Text Flex Layout Builder 6 col
Por um escritor misterioso
Last updated 20 fevereiro 2025


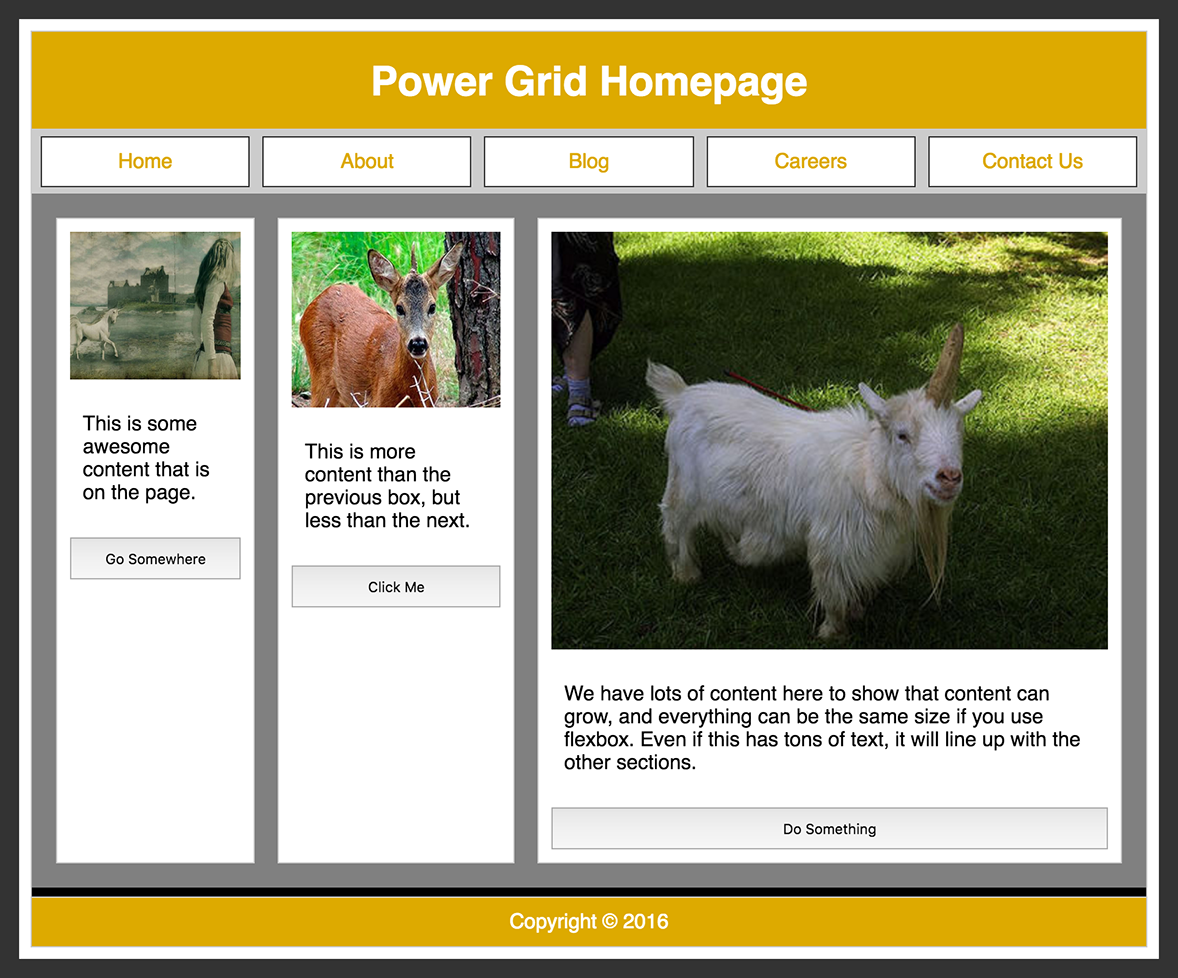
Learn CSS Flexbox by Building 5 Responsive Layouts

4. Flexbox Examples - Flexbox in CSS [Book]

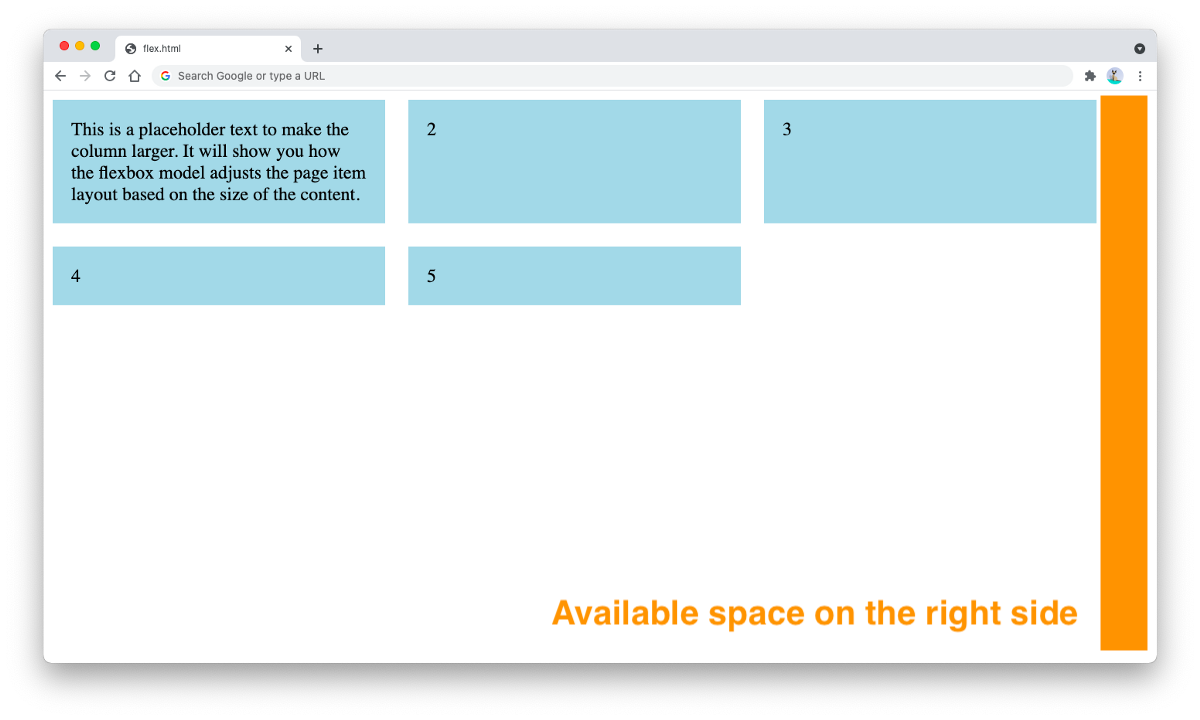
html - How to wrap flexbox over multiple rows and columns? - Stack Overflow

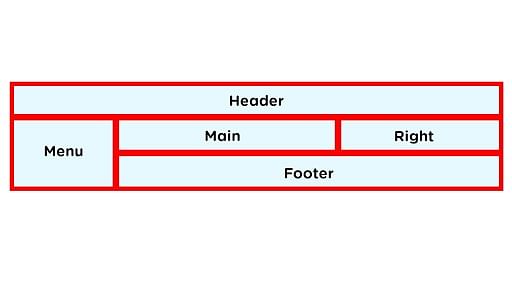
CSS Flexbox vs Grid layout. Understanding the differences between…, by Nathan Sebhastian

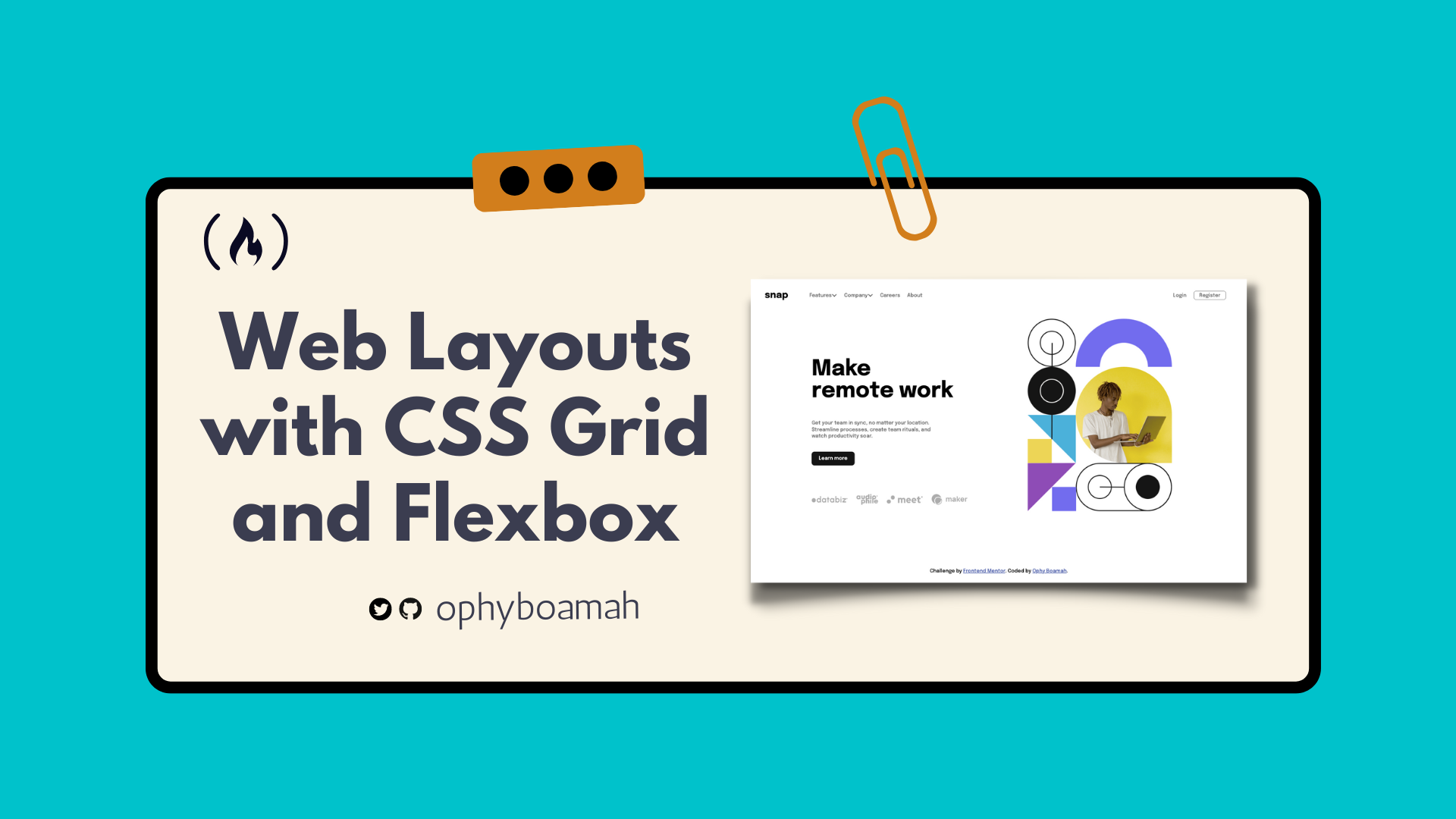
Web Layouts – How to Use CSS Grid and Flex to Create a Responsive Web Page

Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums

CSS Flexbox #13. Create a Navigation Menu with Flexbox - OSTraining

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

How I use CSS Grid and Flexbox to Create a One-page Website, by aliceyt, The Startup
Recomendado para você
-
 Dfgdfgdfg hi-res stock photography and images - Alamy20 fevereiro 2025
Dfgdfgdfg hi-res stock photography and images - Alamy20 fevereiro 2025 -
 One of best burger town - Picture of Applebee's, Doha - Tripadvisor20 fevereiro 2025
One of best burger town - Picture of Applebee's, Doha - Tripadvisor20 fevereiro 2025 -
 Stream Gdfgdgd Dfgdfgdfg music Listen to songs, albums, playlists for free on SoundCloud20 fevereiro 2025
Stream Gdfgdgd Dfgdfgdfg music Listen to songs, albums, playlists for free on SoundCloud20 fevereiro 2025 -
 dfgdfgdfg Minecraft Skin20 fevereiro 2025
dfgdfgdfg Minecraft Skin20 fevereiro 2025 -
 dfgdfgdfg, sale mi perra esa cosa negra de aya atras dasd x…, Fruty-frutiillaa20 fevereiro 2025
dfgdfgdfg, sale mi perra esa cosa negra de aya atras dasd x…, Fruty-frutiillaa20 fevereiro 2025 -
 900+ Dfgdfgdfg ideas ceramics, ceramic art, pottery20 fevereiro 2025
900+ Dfgdfgdfg ideas ceramics, ceramic art, pottery20 fevereiro 2025 -
dfgdfgdfg Nova Skin20 fevereiro 2025
-
 Condamine River Seeps – Australia Pacific LNG20 fevereiro 2025
Condamine River Seeps – Australia Pacific LNG20 fevereiro 2025 -
 Russ Missing You Crazy — KINAN CHABANI20 fevereiro 2025
Russ Missing You Crazy — KINAN CHABANI20 fevereiro 2025 -
![Deer for 3D printing by BIazzzer -- Fur Affinity [dot] net](https://d.furaffinity.net/art/biazzzer/1692620421/1692620421.biazzzer_dfgdfgdfgewrwed.jpg) Deer for 3D printing by BIazzzer -- Fur Affinity [dot] net20 fevereiro 2025
Deer for 3D printing by BIazzzer -- Fur Affinity [dot] net20 fevereiro 2025
você pode gostar
-
 Ippo Makunouchi20 fevereiro 2025
Ippo Makunouchi20 fevereiro 2025 -
 GM RAFAEL LEITÃO promoveu peão para cavalo??20 fevereiro 2025
GM RAFAEL LEITÃO promoveu peão para cavalo??20 fevereiro 2025 -
 The Art of Avengers: Endgame, Marvel Cinematic Universe Wiki20 fevereiro 2025
The Art of Avengers: Endgame, Marvel Cinematic Universe Wiki20 fevereiro 2025 -
 woman face Roblox Drinking Glass20 fevereiro 2025
woman face Roblox Drinking Glass20 fevereiro 2025 -
 Brinquedo Metralhadora Ak 47 Som Luz Vibra Grande 69 Cm20 fevereiro 2025
Brinquedo Metralhadora Ak 47 Som Luz Vibra Grande 69 Cm20 fevereiro 2025 -
 The new Rockstar Launcher doesnt find my GTAV install. : r/rockstar20 fevereiro 2025
The new Rockstar Launcher doesnt find my GTAV install. : r/rockstar20 fevereiro 2025 -
 Design do logotipo da silhueta do garanhão do cavalo do cavaleiro xadrez negro20 fevereiro 2025
Design do logotipo da silhueta do garanhão do cavalo do cavaleiro xadrez negro20 fevereiro 2025 -
 Pin by Karen Nicole Bertin Lobato on Pinturas20 fevereiro 2025
Pin by Karen Nicole Bertin Lobato on Pinturas20 fevereiro 2025 -
Tribus Bar Santa Maria RS20 fevereiro 2025
-
 How to claim Rainbow Six Siege Prime Gaming rewards (March 202220 fevereiro 2025
How to claim Rainbow Six Siege Prime Gaming rewards (March 202220 fevereiro 2025
