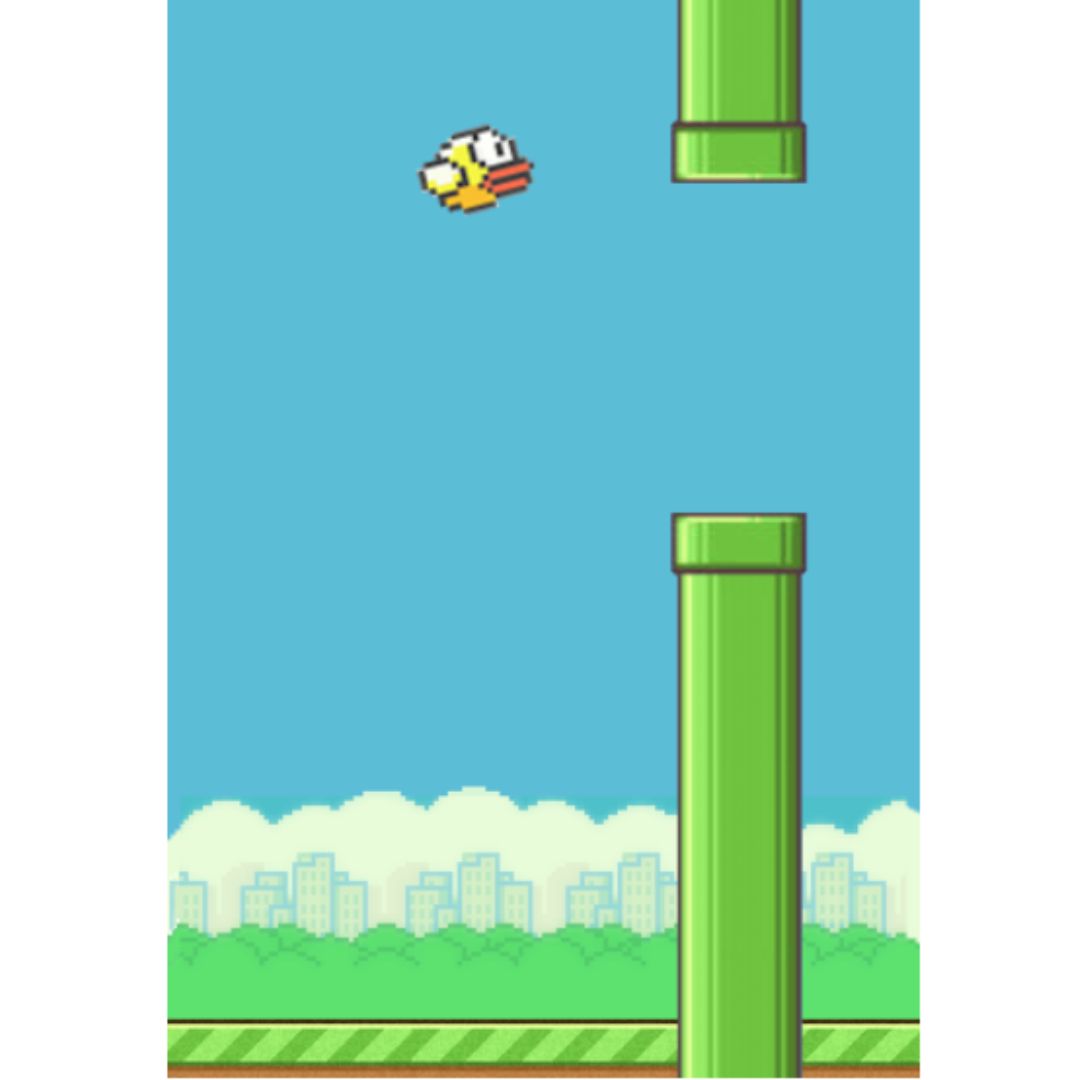
Step-by-Step Guide: Develop Flappy Bird Game Using HTML, CSS, and JavaScript (Source Code)
Por um escritor misterioso
Last updated 31 março 2025

Create a Flappy Bird game from scratch using HTML, CSS, and JavaScript. Beginner-friendly guide with step-by-step instructions and interactive examples.

Flappy Bird using Scratch - 101 Computing

Step-by-Step Project Tutorials Archives - SoftUni Global

javascript project - CodeWithRandom

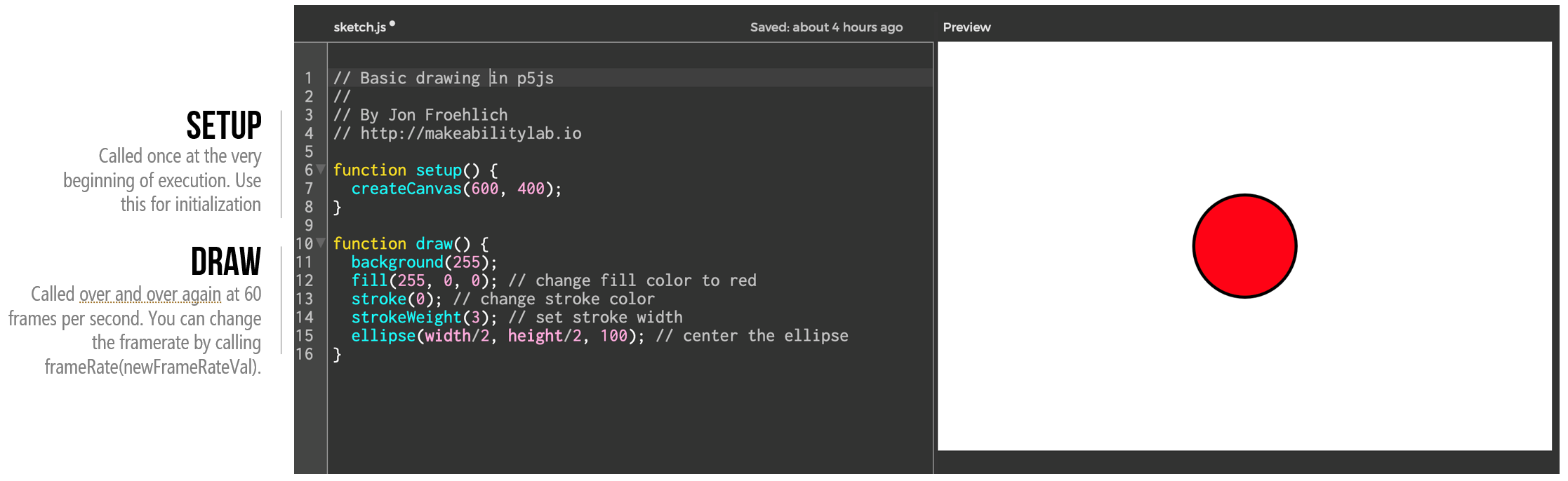
L3: p5.js Serial In - Physical Computing

20 Best Game Development eBooks of All Time - BookAuthority
GitHub - ironhack-labs/lab-canvas-flappybirds

Creating Flappy Bird Game Using HTML, CSS and JavaScript, Javascript Games

Creating a Flappy Bird Clone with p5.js and Matter.js - DEV Community

Build Your Own Flappy Bird Game Using HTML CSS & JavaScript
Recomendado para você
-
Flappy Bird Offline. Desktop Version31 março 2025
-
![Flappy Bird [offline]](https://i.ytimg.com/vi/lnl8bJeMtR0/hqdefault.jpg) Flappy Bird [offline]31 março 2025
Flappy Bird [offline]31 março 2025 -
 Flappy Bird Python Tutorial, Flappy Bird Game in Python, Python Projects for Resume31 março 2025
Flappy Bird Python Tutorial, Flappy Bird Game in Python, Python Projects for Resume31 março 2025 -
 Flappy Bird Is Coming To Windows Phone31 março 2025
Flappy Bird Is Coming To Windows Phone31 março 2025 -
Flappy Bird Unblocked31 março 2025
-
 G1 - Smartphone com 'Flappy Bird' chega a custar R$ 50 mil no Mercado Livre - notícias em Games31 março 2025
G1 - Smartphone com 'Flappy Bird' chega a custar R$ 50 mil no Mercado Livre - notícias em Games31 março 2025 -
 Game Over For Popular App Flappy Bird31 março 2025
Game Over For Popular App Flappy Bird31 março 2025 -
 Indie smash hit 'Flappy Bird' racks up $50K per day in ad revenue - The Verge31 março 2025
Indie smash hit 'Flappy Bird' racks up $50K per day in ad revenue - The Verge31 março 2025 -
GitHub - deano2390/OpenFlappyBird: An open source clone of a famous flappy bird game for Android using AndEngine31 março 2025
-
 9 reasons why Flappy Bird has become the latest viral gaming hit31 março 2025
9 reasons why Flappy Bird has become the latest viral gaming hit31 março 2025
você pode gostar
-
 Arquivos Ficai em Jerusalém - Portal AD Perus31 março 2025
Arquivos Ficai em Jerusalém - Portal AD Perus31 março 2025 -
 Seven Seas Entertainment on X: ADACHI AND SHIMAMURA (LIGHT NOVEL) Vol. 11 The slice-of-life series about a sweet romance between high school girls–now an anime series! Out today in print/digital! See RETAILERS31 março 2025
Seven Seas Entertainment on X: ADACHI AND SHIMAMURA (LIGHT NOVEL) Vol. 11 The slice-of-life series about a sweet romance between high school girls–now an anime series! Out today in print/digital! See RETAILERS31 março 2025 -
 GATO GALÁTICO - SPACE SHOW - Espaço Patrick Ribeiro - Novo Aeroporto de Vitória - Ingressos - Blueticket31 março 2025
GATO GALÁTICO - SPACE SHOW - Espaço Patrick Ribeiro - Novo Aeroporto de Vitória - Ingressos - Blueticket31 março 2025 -
 Hc coletivo stj operação lava jato31 março 2025
Hc coletivo stj operação lava jato31 março 2025 -
 Adesivo Decorativo Buraco 3d Roblox Médio31 março 2025
Adesivo Decorativo Buraco 3d Roblox Médio31 março 2025 -
 Old Stock Race 2022: público liberado para a segunda etapa - Maxicar31 março 2025
Old Stock Race 2022: público liberado para a segunda etapa - Maxicar31 março 2025 -
 ESCULTURA EM MÁRMORE MACIÇO DE CABEÇA DE CAVALO - HTAG EXCLUSIVE SHOP - New & Second Hand31 março 2025
ESCULTURA EM MÁRMORE MACIÇO DE CABEÇA DE CAVALO - HTAG EXCLUSIVE SHOP - New & Second Hand31 março 2025 -
 O Vale da Eletrônica, Edição 1.08531 março 2025
O Vale da Eletrônica, Edição 1.08531 março 2025 -
 2ª Divisão Alemã: Resultados ao vivo e classificação - 365Scores31 março 2025
2ª Divisão Alemã: Resultados ao vivo e classificação - 365Scores31 março 2025 -
 Modern Classics - Interest Stacks31 março 2025
Modern Classics - Interest Stacks31 março 2025