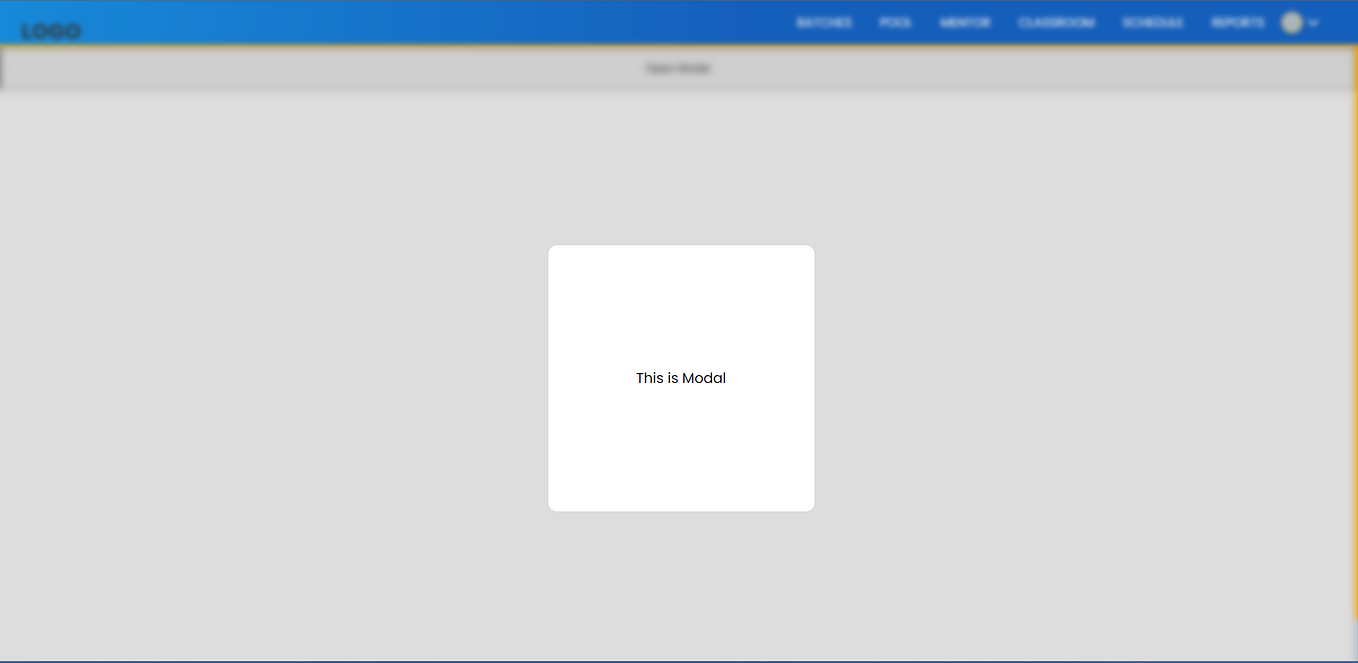
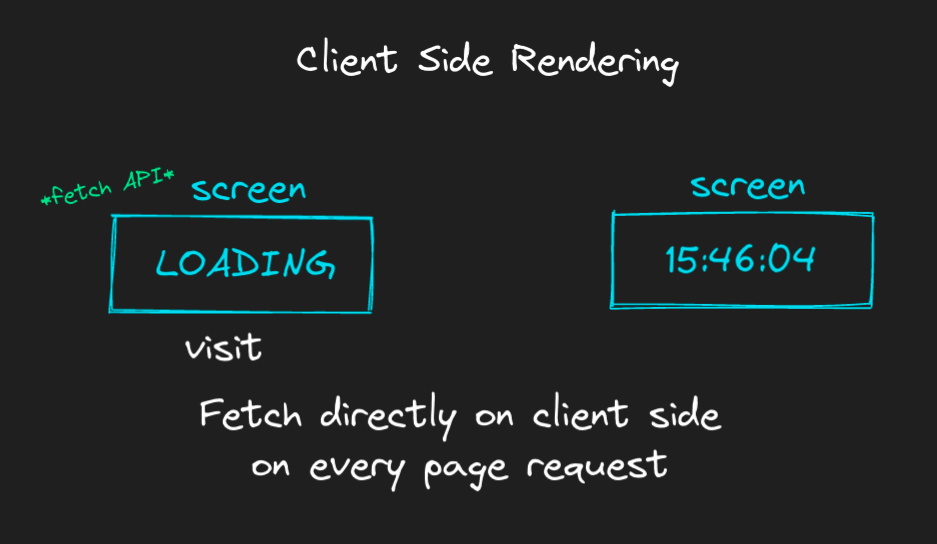
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 25 março 2025


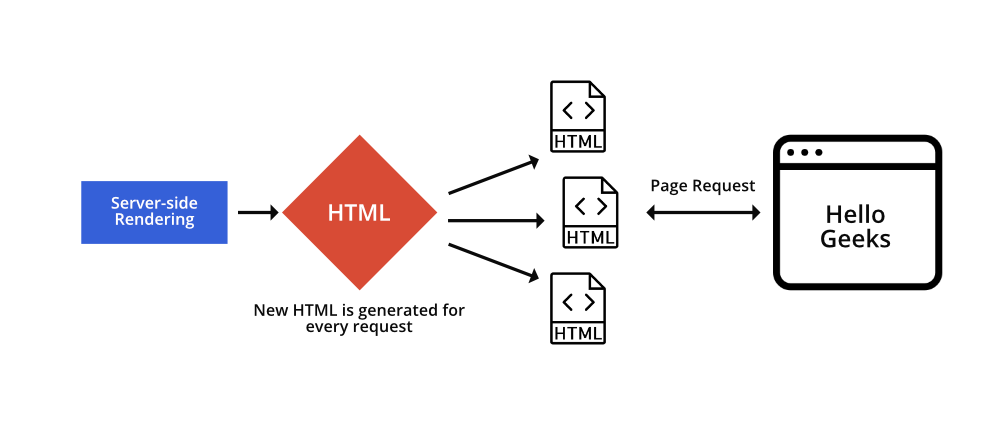
Web Apps: Client-side Rendering? SSR? Pre-rendering?

Routing: Loading UI and Streaming
Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub

Live Preview with Next.js Pages Router and Sanity Studio

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

How to Build a Blog with the Ghost API and Next.js

A React Developer's Basic Guide to Data Fetching in Next.js 13, by Chaitanya Joshi, Nov, 2023

Different forms of Pre-rendering in NextJS - GeeksforGeeks

Build your web apps using Next.js

Next.js: Improved Layouts, Data Fetching, and Secure Routing — Eightify

Data Fetching: Data Fetching Patterns and Best Practices
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

How to handle loading screens in Next JS - DEV Community
Recomendado para você
-
 Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem25 março 2025
Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem25 março 2025 -
 loading.gif25 março 2025
loading.gif25 março 2025 -
 A collection of high fidelity loading animations in GIF format25 março 2025
A collection of high fidelity loading animations in GIF format25 março 2025 -
 Shopping Loader - GIF Animation by Praveen Tewatia on Dribbble25 março 2025
Shopping Loader - GIF Animation by Praveen Tewatia on Dribbble25 março 2025 -
 loading circle icon loading gif, loading screen gif, loading video25 março 2025
loading circle icon loading gif, loading screen gif, loading video25 março 2025 -
 Index of /assets/img25 março 2025
Index of /assets/img25 março 2025 -
 Loading Spinner (GIF) on Behance25 março 2025
Loading Spinner (GIF) on Behance25 março 2025 -
 Loading Gif 800x600 by Patrick Grady for Centro on Dribbble25 março 2025
Loading Gif 800x600 by Patrick Grady for Centro on Dribbble25 março 2025 -
 Loading - Free interface icons25 março 2025
Loading - Free interface icons25 março 2025 -
 loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202369 Stock Video at Vecteezy25 março 2025
loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202369 Stock Video at Vecteezy25 março 2025
você pode gostar
-
 Hogwarts Legacy Steam Deck Landing Page25 março 2025
Hogwarts Legacy Steam Deck Landing Page25 março 2025 -
 College of Medicine - University of Houston25 março 2025
College of Medicine - University of Houston25 março 2025 -
Lost Son ~ (My Own Security Breach DLC like story) - DISCONTINUED25 março 2025
-
 Quartas de final da Copa do Mundo: confira jogos, datas e horários - Esportes - Cassilândia Notícias25 março 2025
Quartas de final da Copa do Mundo: confira jogos, datas e horários - Esportes - Cassilândia Notícias25 março 2025 -
 Jogo Educativo De Matemática Pedagógico Dominó Tradicional Carimbras25 março 2025
Jogo Educativo De Matemática Pedagógico Dominó Tradicional Carimbras25 março 2025 -
 Ar Condicionado Multi-Split Whirlpool 7000 BTU25 março 2025
Ar Condicionado Multi-Split Whirlpool 7000 BTU25 março 2025 -
 Gospel, Go-go and DJ battles: DC residents celebrate Juneteenth at Black Lives Matter Plaz25 março 2025
Gospel, Go-go and DJ battles: DC residents celebrate Juneteenth at Black Lives Matter Plaz25 março 2025 -
donacion :) - Roblox25 março 2025
-
 foto de perfil com olhos brilhando goku|TikTok ရှာဖွေမှု25 março 2025
foto de perfil com olhos brilhando goku|TikTok ရှာဖွေမှု25 março 2025 -
 Ark: Survival Evolved para PC está grátis na Steam25 março 2025
Ark: Survival Evolved para PC está grátis na Steam25 março 2025

