Setting Up an Angular SPA on Rails with Devise and Bootstrap
Por um escritor misterioso
Last updated 19 março 2025

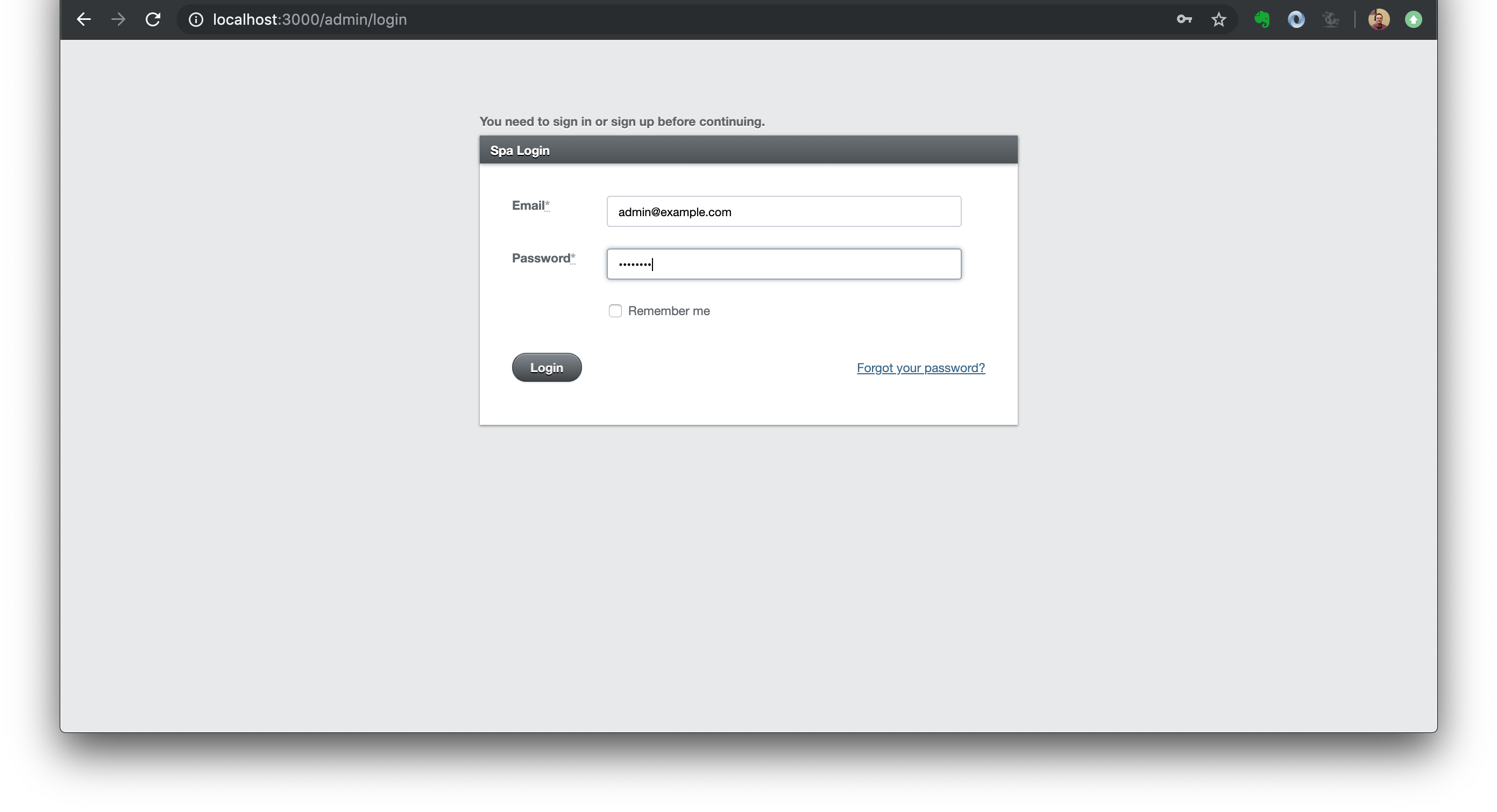
Jesse Novotny provides a walkthrough for setting up an Angular single page app on Rails with Devise and Bootstrap.

How to Deploy a Rails Application and Add Authentication using Devise - Koyeb

Rails Engines
Which framework/platform is a better choice for real time web application? - Quora

devise tree使用_使用Devise和Bootstrap在Rails上设置Angular SPA-CSDN博客

Can't add react application in angular as parcel app · Issue #335 · single- spa/single-spa-angular · GitHub

Rails SPA with Active Admin and Active Storage

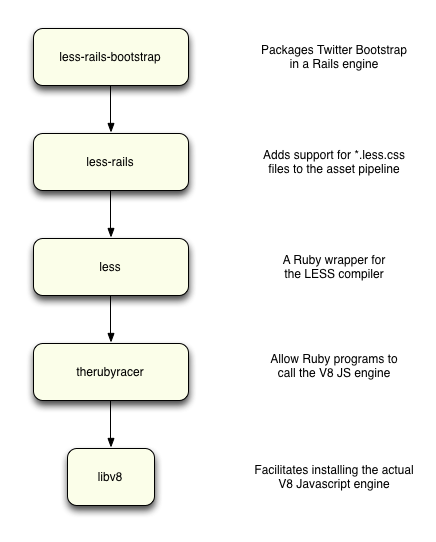
Twitter Bootstrap, Less, and Sass: Understanding Your Options for Rails 3.1 — SitePoint

Angular 2+ and Ruby on Rails user authentication, by A. Vatsaev

Build a RESTful API with Spring Boot and Integrate with Angular Application

Vue on Rails. How to create integrate Vue in to your…, by Oscar Recio Gonzalez

HTML & CSS - Bootstrap — SitePoint

How to measure the success of a workforce plan - Testlify

RoR 101: Session 6

Read Web Component Architecture & Development with AngularJS
Recomendado para você
-
 Ruby on Rails 5.1.0 beta gets 'spring cleaning' - SD Times19 março 2025
Ruby on Rails 5.1.0 beta gets 'spring cleaning' - SD Times19 março 2025 -
 1,085,391 Rail Images, Stock Photos, 3D objects, & Vectors19 março 2025
1,085,391 Rail Images, Stock Photos, 3D objects, & Vectors19 março 2025 -
 Main parts of a railroad track Rails, Sleeper, Railroad Switch19 março 2025
Main parts of a railroad track Rails, Sleeper, Railroad Switch19 março 2025 -
RAILS (@rails) • Instagram photos and videos19 março 2025
-
 Roads to Rails19 março 2025
Roads to Rails19 março 2025 -
Rails Pictures Download Free Images on Unsplash19 março 2025
-
 Rails Steak House, Morris County Upscale Restaurant19 março 2025
Rails Steak House, Morris County Upscale Restaurant19 março 2025 -
 Hero of the Rails, Thomas the Tank Engine Wikia19 março 2025
Hero of the Rails, Thomas the Tank Engine Wikia19 março 2025 -
 Biden administration announces $1.4 billion to improve rail safety19 março 2025
Biden administration announces $1.4 billion to improve rail safety19 março 2025 -
 Shop Rails Clothing online at REVOLVE19 março 2025
Shop Rails Clothing online at REVOLVE19 março 2025
você pode gostar
-
 Miraculous Ladybug & Cat Noir: The Movie: Stronger Together19 março 2025
Miraculous Ladybug & Cat Noir: The Movie: Stronger Together19 março 2025 -
COI recomenda banir atletas russos de eventos internacionais - Esportes - R7 Olimpíadas19 março 2025
-
 Play Pixel Crazy Minecraft shooter Online for Free19 março 2025
Play Pixel Crazy Minecraft shooter Online for Free19 março 2025 -
 Lorenzo Paguro MBTI Personality Type: ISFP or ISFJ?19 março 2025
Lorenzo Paguro MBTI Personality Type: ISFP or ISFJ?19 março 2025 -
 Bola Numero 3 Bilhar Sinuca Snooker 50Mm19 março 2025
Bola Numero 3 Bilhar Sinuca Snooker 50Mm19 março 2025 -
 A North Dakotan's long road back from 'shell shock' in World War I19 março 2025
A North Dakotan's long road back from 'shell shock' in World War I19 março 2025 -
 Banpresto One Piece Stampede King Of Artist The Monkey D. Luffy Figure Red - US19 março 2025
Banpresto One Piece Stampede King Of Artist The Monkey D. Luffy Figure Red - US19 março 2025 -
 Kit Amortecedor Cadeira Barbeiro Reclinável Pistão A Gás19 março 2025
Kit Amortecedor Cadeira Barbeiro Reclinável Pistão A Gás19 março 2025 -
 Haskell Esmalte Cremoso 8ml - 10 Xeque-Mate em Oferta - Farmadelivery19 março 2025
Haskell Esmalte Cremoso 8ml - 10 Xeque-Mate em Oferta - Farmadelivery19 março 2025 -
format(webp)) Hunter x Hunter Manga Returns With New Chapters on October 2319 março 2025
Hunter x Hunter Manga Returns With New Chapters on October 2319 março 2025


