Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 07 julho 2024

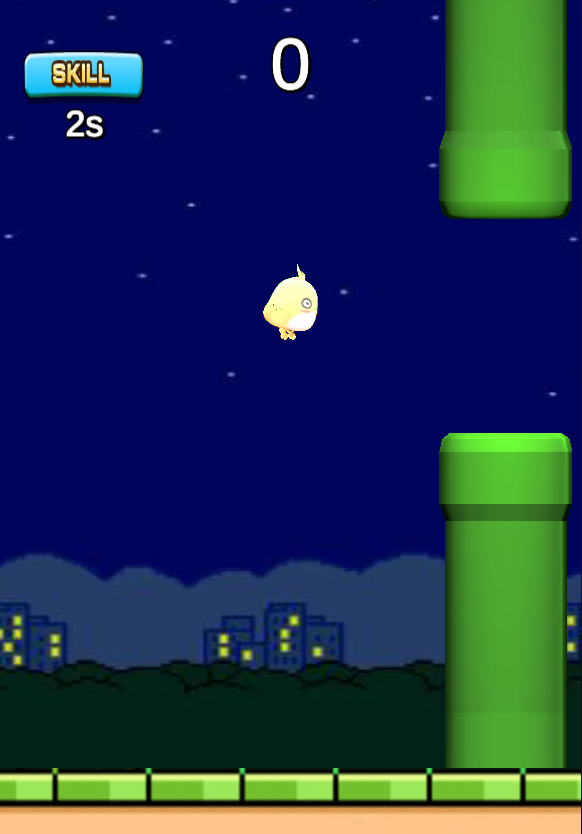
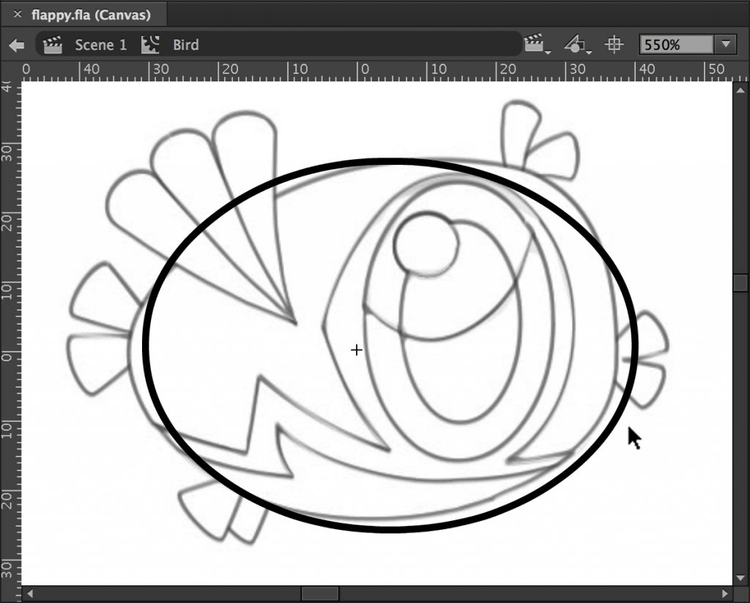
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

How to Make Flappy Bird in Scratch

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

How to make a Flappy Bird in HTML5 with JawJS
113 Best 2D game engines as of 2023 - Slant

Flappy Bird (PlayCanvas Version)

Plugin creates Flappy Bird NO-CODE style - Community - OpenAI Developer Forum

Flappy Bird HTML5 Tutorial

FLAPPY BIRD - PLAYCANVAS (2)
Recomendado para você
-
 Flappy Birds Family::Appstore for Android07 julho 2024
Flappy Birds Family::Appstore for Android07 julho 2024 -
Flying Bird 207 julho 2024
-
 flappy bird 2 – The Black and White07 julho 2024
flappy bird 2 – The Black and White07 julho 2024 -
 Flappy Bird 2 by pre alpha games07 julho 2024
Flappy Bird 2 by pre alpha games07 julho 2024 -
Swing Copters 2 From Flappy Bird Creator07 julho 2024
-
 Flappy Golf 2 - iOS / Android Review on Edamame Reviews07 julho 2024
Flappy Golf 2 - iOS / Android Review on Edamame Reviews07 julho 2024 -
 My current record on Flappy Bird 2 by Mr123Spiky on DeviantArt07 julho 2024
My current record on Flappy Bird 2 by Mr123Spiky on DeviantArt07 julho 2024 -
 Flappy Golf 2 now available for your Android device - Android Community07 julho 2024
Flappy Golf 2 now available for your Android device - Android Community07 julho 2024 -
Flappy Bird is a Mario game?! #supermario #mariomovie #marioodyssey #papermario #mobilegame07 julho 2024
-
 Flappy Bird is back, and now the whole family can play07 julho 2024
Flappy Bird is back, and now the whole family can play07 julho 2024
você pode gostar
-
![[EN/TH] Throne & Liberty GamePlay Live EP 2](https://i.ytimg.com/vi/Nnm6va1fO9Q/maxresdefault.jpg) [EN/TH] Throne & Liberty GamePlay Live EP 207 julho 2024
[EN/TH] Throne & Liberty GamePlay Live EP 207 julho 2024 -
 Stream Naruto Vs Bleach 359 Personajes De Anime Apk from Natalie Wright07 julho 2024
Stream Naruto Vs Bleach 359 Personajes De Anime Apk from Natalie Wright07 julho 2024 -
 Sem categoria – INFORME PARACAMBI07 julho 2024
Sem categoria – INFORME PARACAMBI07 julho 2024 -
 11 Things to Do Off the Beaten Track in Manchester - Interesting Places in Manchester Only Locals Know – Go Guides07 julho 2024
11 Things to Do Off the Beaten Track in Manchester - Interesting Places in Manchester Only Locals Know – Go Guides07 julho 2024 -
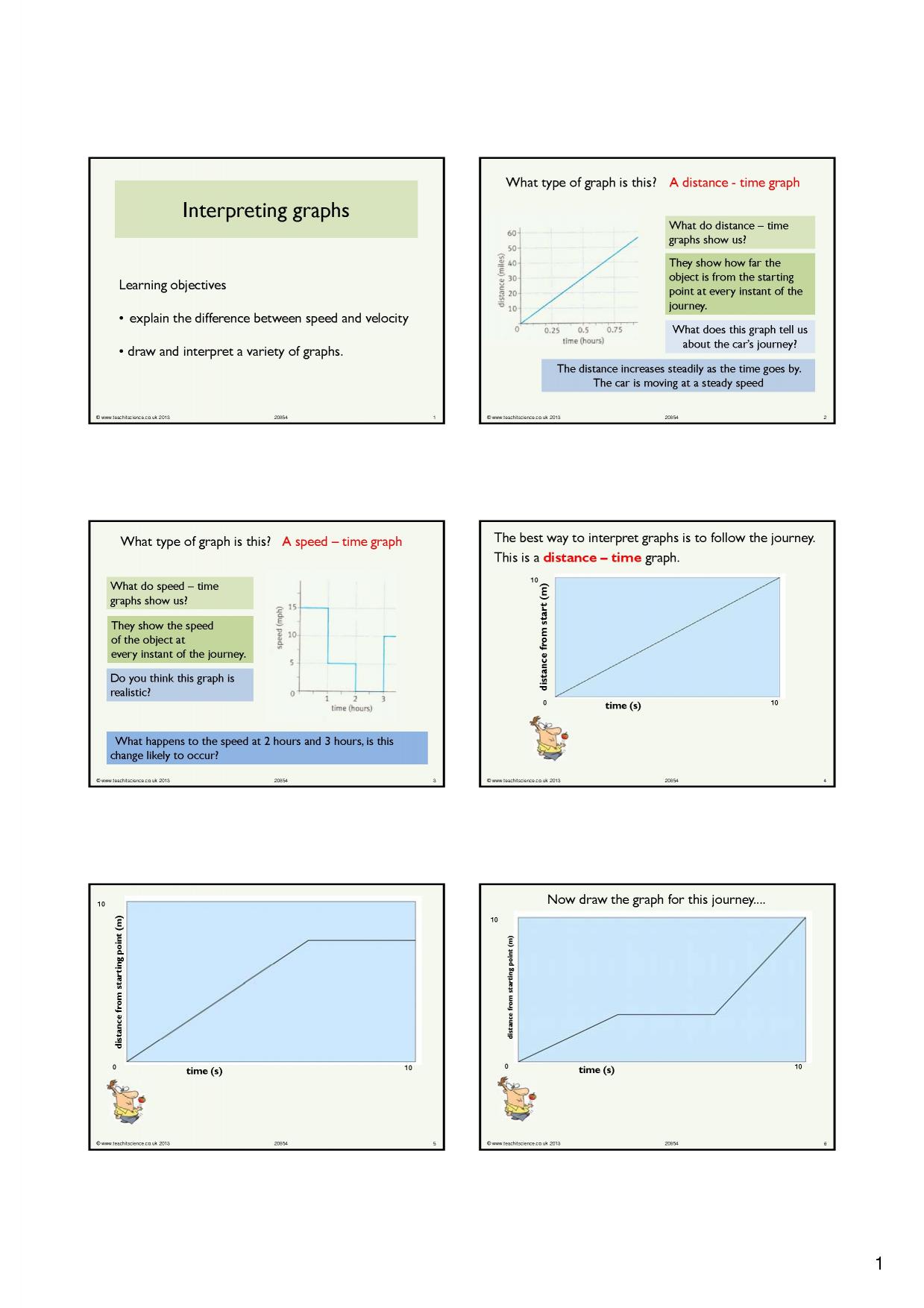
 Distance-time speed-time graphs, Forces motion, KS4 Physics07 julho 2024
Distance-time speed-time graphs, Forces motion, KS4 Physics07 julho 2024 -
 The Secret Invasion (1964) - IMDb07 julho 2024
The Secret Invasion (1964) - IMDb07 julho 2024 -
 Looking for a regional (golden) chest : r/destiny207 julho 2024
Looking for a regional (golden) chest : r/destiny207 julho 2024 -
 GTA San Andreas PC codigos07 julho 2024
GTA San Andreas PC codigos07 julho 2024 -
TESTE SEUS CONHECIMENTOS DE GEOGRAFIA! #quiz #quiztime #quizchallenge07 julho 2024
-
 22 melhor ideia de Minecraft para colorir07 julho 2024
22 melhor ideia de Minecraft para colorir07 julho 2024