Accessibility - High-Contrast Mode (Inverted Colors) : WASDPA Student Help Desk
Por um escritor misterioso
Last updated 31 março 2025

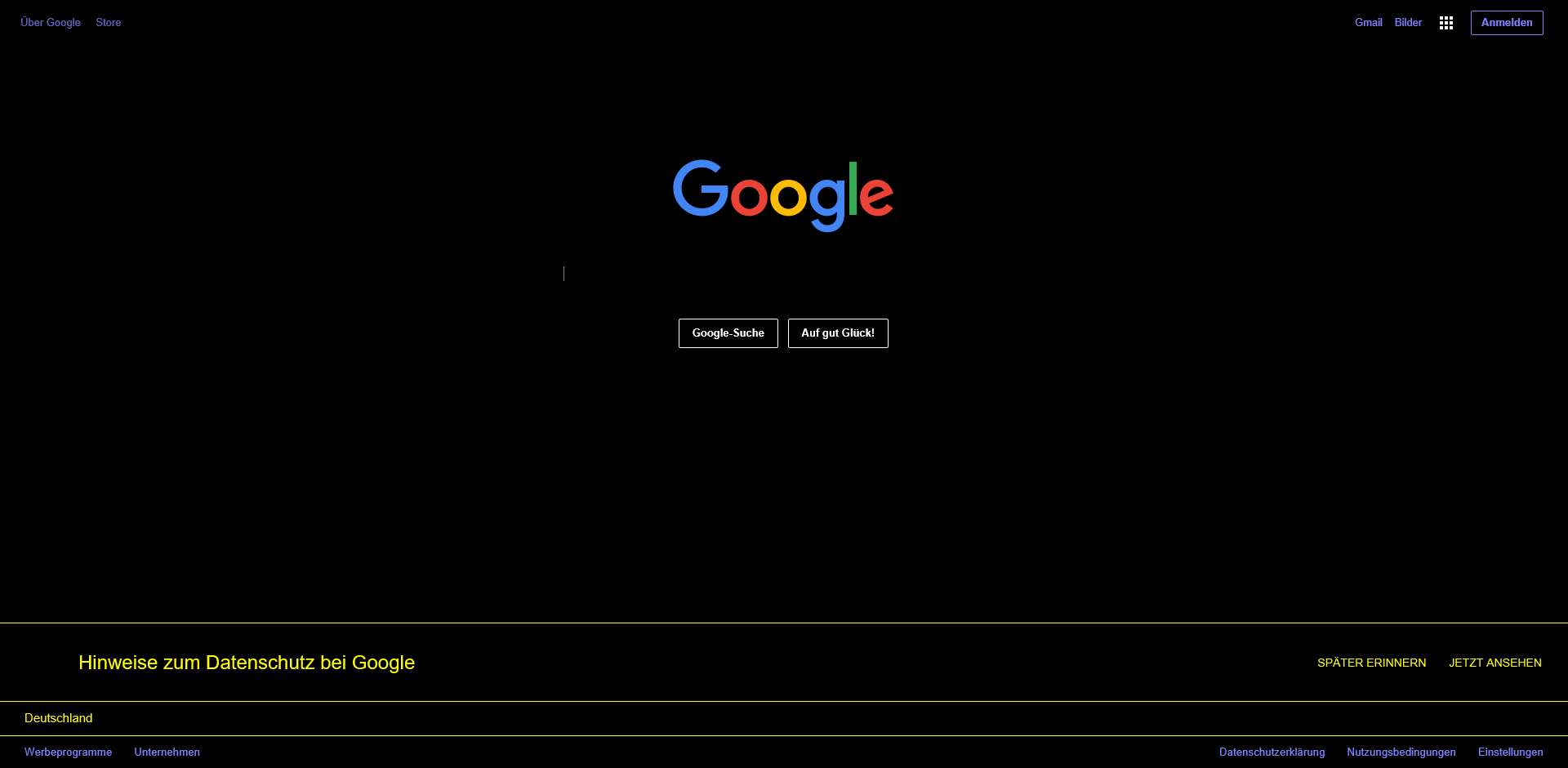
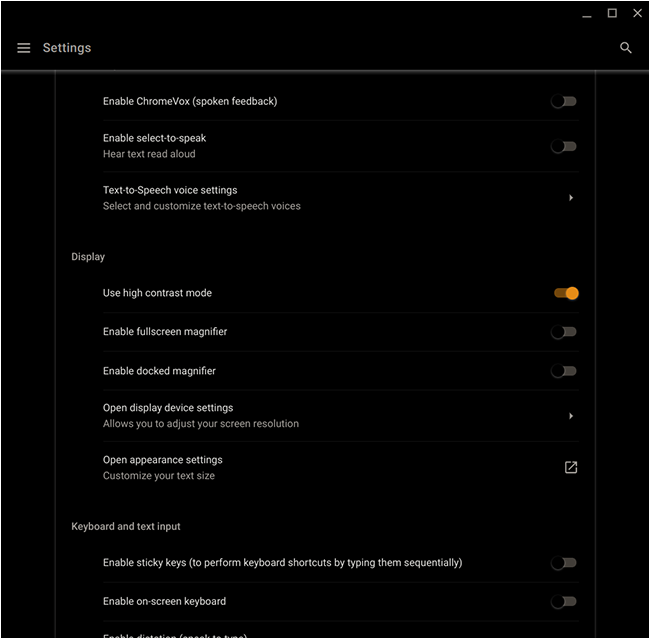
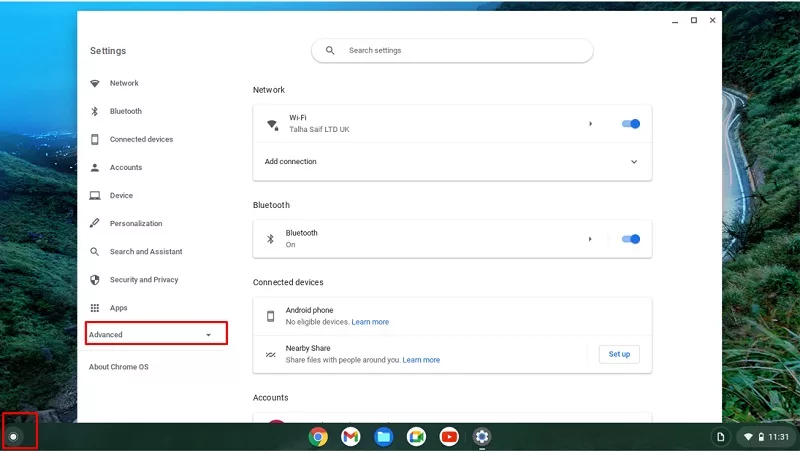
If you have ever had a Chromebook that has inverted or negative colors that looks like this: Here is how to fix it! 1. Click the Status Area (where the time is, lower right corner) 2. Click on Accessibility (icon of a person)

Accessibility - Full-Screen Magnifier (Screen Zoomed In) : WASDPA Student Help Desk

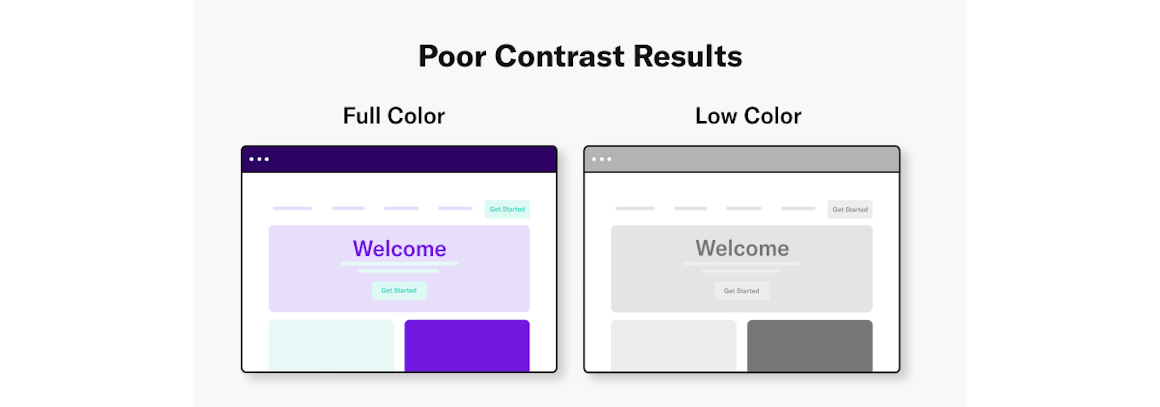
How to design an accessible color scheme, by Katie Riley, Envoy Design

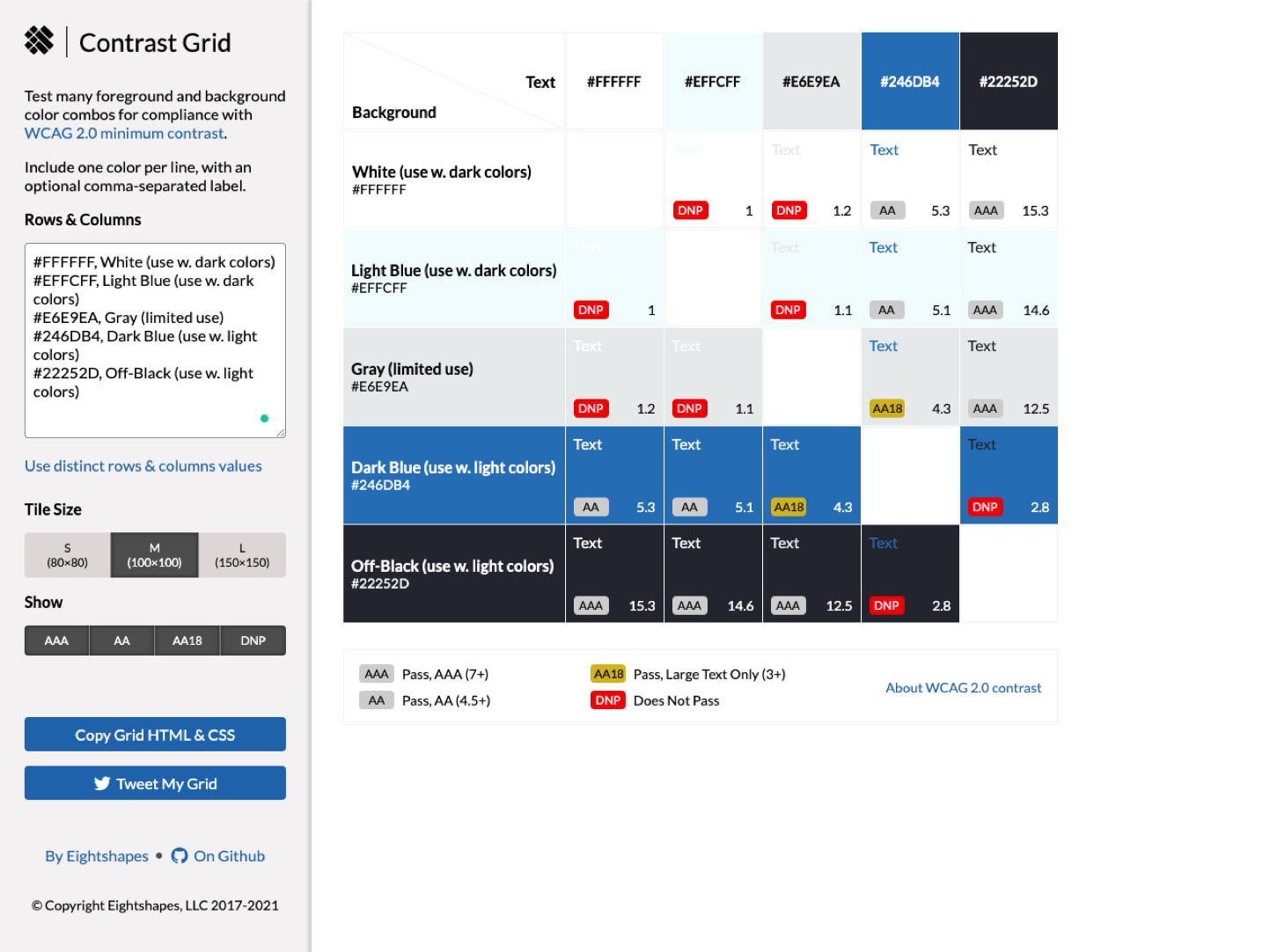
Color Contrast for Web Accessibility - Glantz

8 tools that make accessible design easier

Accessible Colors, Web Design Guide

Accessibility - High-Contrast Mode (Inverted Colors) : WASDPA Student Help Desk
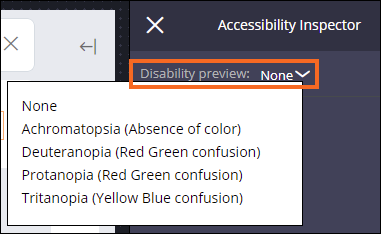
Data visualization for color accessibility, by Artur

Accessibility Issues concerning Windows High Contrast Mode – Accessabilly

Accessibility - High-Contrast Mode (Inverted Colors) : WASDPA Student Help Desk

Application accessibility

Accessibility for Visual Design

Guide to accessibility testing - Justinmind

Color accessibility: tools and resources to help you design inclusive products by Stéphanie Walter - UX Researcher & Designer.

Edge browser: Buttons in High contrast mode do not render as expected · Issue #8359 · microsoft/fluentui · GitHub

Content+Technology ASIA October-November 2018 by Content+Technology - Issuu
Recomendado para você
-
![How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/invert-colors-chromebook-keyboard-share.png) How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog31 março 2025
How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog31 março 2025 -
 My Computer My Way Invert the colours on the screen in Chrome OS31 março 2025
My Computer My Way Invert the colours on the screen in Chrome OS31 março 2025 -
 HOW TO INVERT COLORS ON CHROMEBOOK31 março 2025
HOW TO INVERT COLORS ON CHROMEBOOK31 março 2025 -
 Help! My chrome asus is stuck on inverted colors what do I do? : r/computer_help31 março 2025
Help! My chrome asus is stuck on inverted colors what do I do? : r/computer_help31 março 2025 -
 Master Your Display: How to Invert Colors on Chromebook for Enhanced Comfort31 março 2025
Master Your Display: How to Invert Colors on Chromebook for Enhanced Comfort31 março 2025 -
 How to Invert Colors, Make Things Bigger, and Magnify the Screen on Your Chromebook (2023)31 março 2025
How to Invert Colors, Make Things Bigger, and Magnify the Screen on Your Chromebook (2023)31 março 2025 -
 How To Invert Colors on Windows 731 março 2025
How To Invert Colors on Windows 731 março 2025 -
 how to get inverted off a chromebook|TikTok Search31 março 2025
how to get inverted off a chromebook|TikTok Search31 março 2025 -
 Chrome is displaying inverted/negative colors for some google apps. - Google Chrome Community31 março 2025
Chrome is displaying inverted/negative colors for some google apps. - Google Chrome Community31 março 2025 -
 Keyboard Shortcuts To Invert Colors On PC - The Blind Life31 março 2025
Keyboard Shortcuts To Invert Colors On PC - The Blind Life31 março 2025
você pode gostar
-
 Steve Davis - Que fim levou? - Terceiro Tempo31 março 2025
Steve Davis - Que fim levou? - Terceiro Tempo31 março 2025 -
 SIDE BULLET, jogo de tiro gratuito, é anunciado para PS5 - PSX Brasil31 março 2025
SIDE BULLET, jogo de tiro gratuito, é anunciado para PS5 - PSX Brasil31 março 2025 -
 Top 10 Most Subscribed Gaming rs31 março 2025
Top 10 Most Subscribed Gaming rs31 março 2025 -
PaperGames - Começou a Yellow Friday, a Black Friday antecipada da31 março 2025
-
anime roblox png t shirts|TikTok Search31 março 2025
-
Copa do Mundo 2018: Brasil, Rússia e Japão, os destaques das31 março 2025
-
 Demon Slayer Season 3: Plot, Cast, Release Date, and Everything31 março 2025
Demon Slayer Season 3: Plot, Cast, Release Date, and Everything31 março 2025 -
13 Anime Characters Who Can Steal Their Opponents Powers31 março 2025
-
 HNK Rijeka - Slaven Belupo Head to Head Statistics Games, Soccer Results 10/12/2023 - Soccer Database Wettpoint31 março 2025
HNK Rijeka - Slaven Belupo Head to Head Statistics Games, Soccer Results 10/12/2023 - Soccer Database Wettpoint31 março 2025 -
 Kotobukiya PVC Statue - Date A Live IV: Kurumi Tokisaki (School31 março 2025
Kotobukiya PVC Statue - Date A Live IV: Kurumi Tokisaki (School31 março 2025


