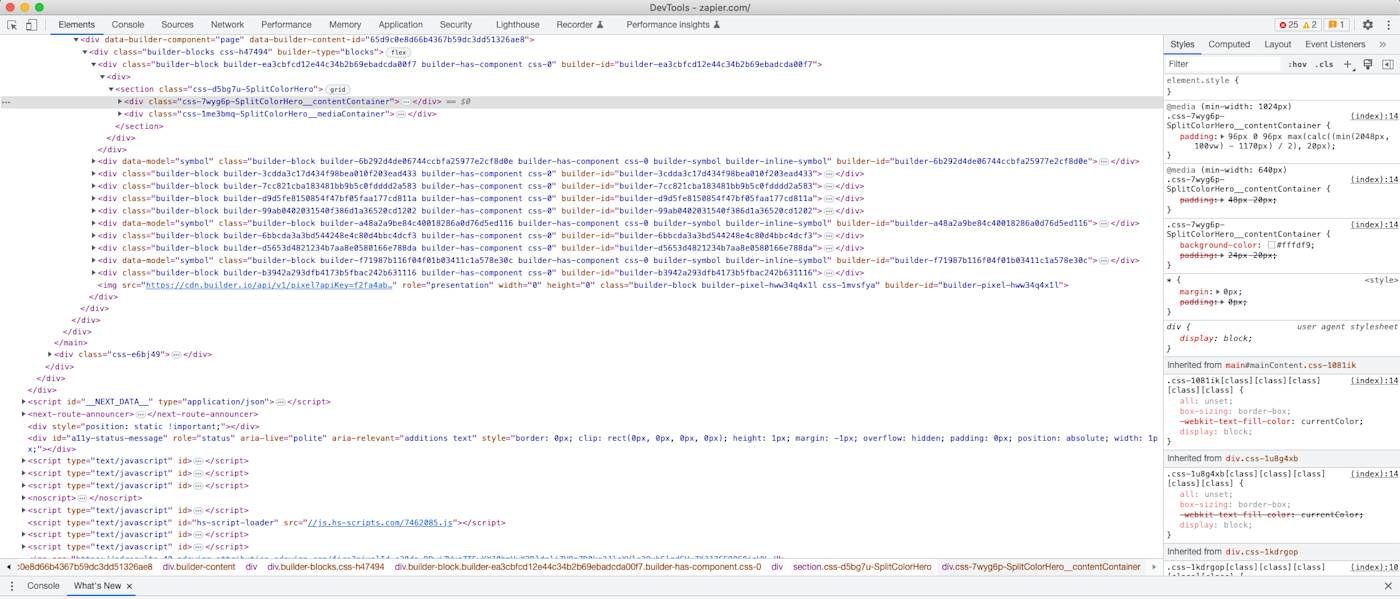
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 06 outubro 2024

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

How to use Inspect Element in Chrome, Safari, and Firefox

How to Edit the Text on Any Website: All Browsers

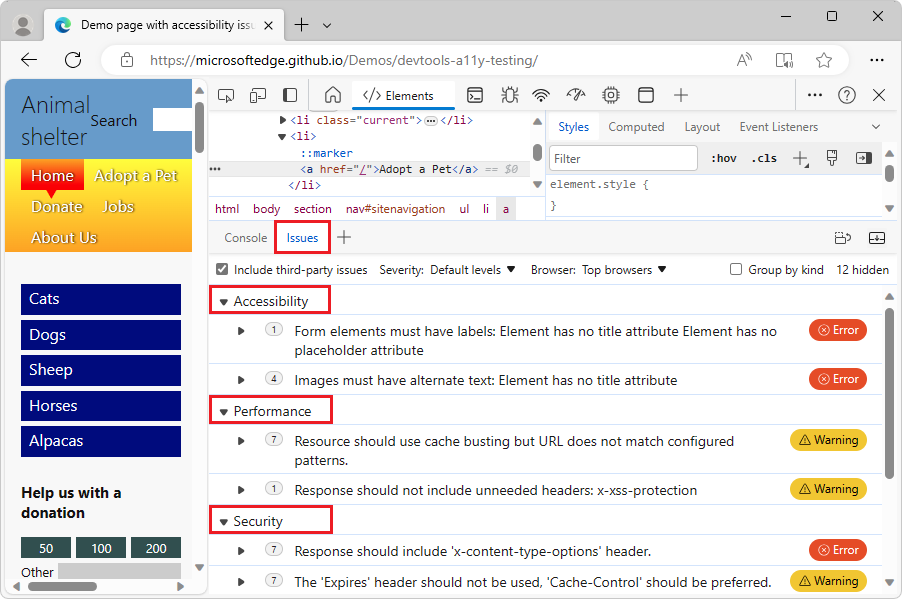
Find and fix problems using the Issues tool - Microsoft Edge

How to identify the specific font file that my browser used to
:max_bytes(150000):strip_icc()/009-web-browser-developer-tools-3988965-1d0184890d834c3ca465742708f6aa9b.jpg)
How to Use Web Browser Developer Tools
:max_bytes(150000):strip_icc()/005-web-browser-developer-tools-3988965-0509a7612b124d9b98307878aee16a3e.jpg)
How to Use Web Browser Developer Tools

How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How to use Inspect Element in Chrome, Safari, and Firefox

Firefox Developer Edition: Can It Replace Google Chrome?

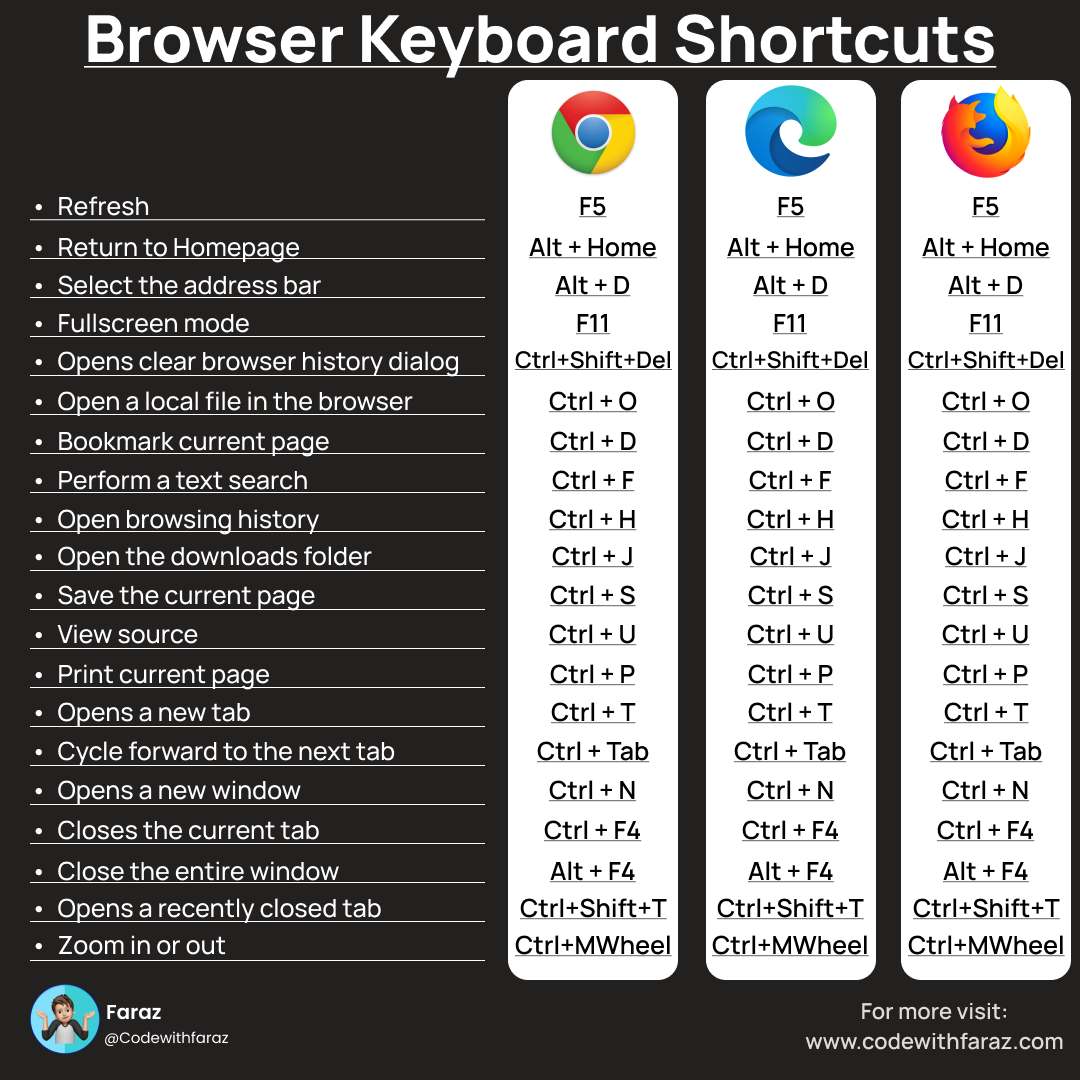
Complete Browser Shortcut Keys for Google Chrome, Mozilla Firefox
Recomendado para você
-
 Overview of Microsoft Edge extensions - Microsoft Edge Development06 outubro 2024
Overview of Microsoft Edge extensions - Microsoft Edge Development06 outubro 2024 -
GitHub - adobe/brackets-edge-web-fonts: Edge Web Fonts extension for Brackets. Simply unzip and drop into your Brackets extension folder to browse and include Edge Web Fonts.06 outubro 2024
-
 Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin06 outubro 2024
Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin06 outubro 2024 -
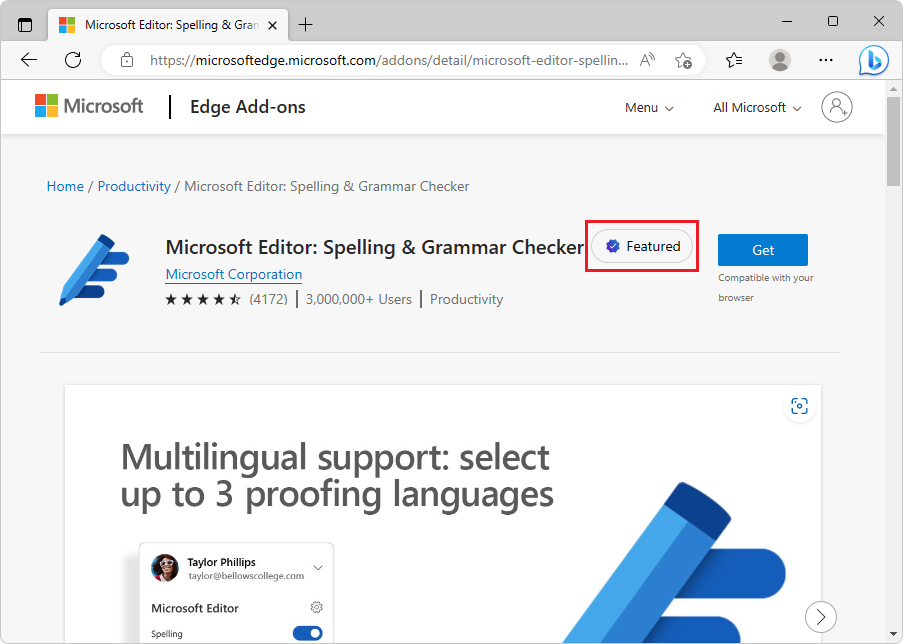
 Improve your writing with a Microsoft Edge extension06 outubro 2024
Improve your writing with a Microsoft Edge extension06 outubro 2024 -
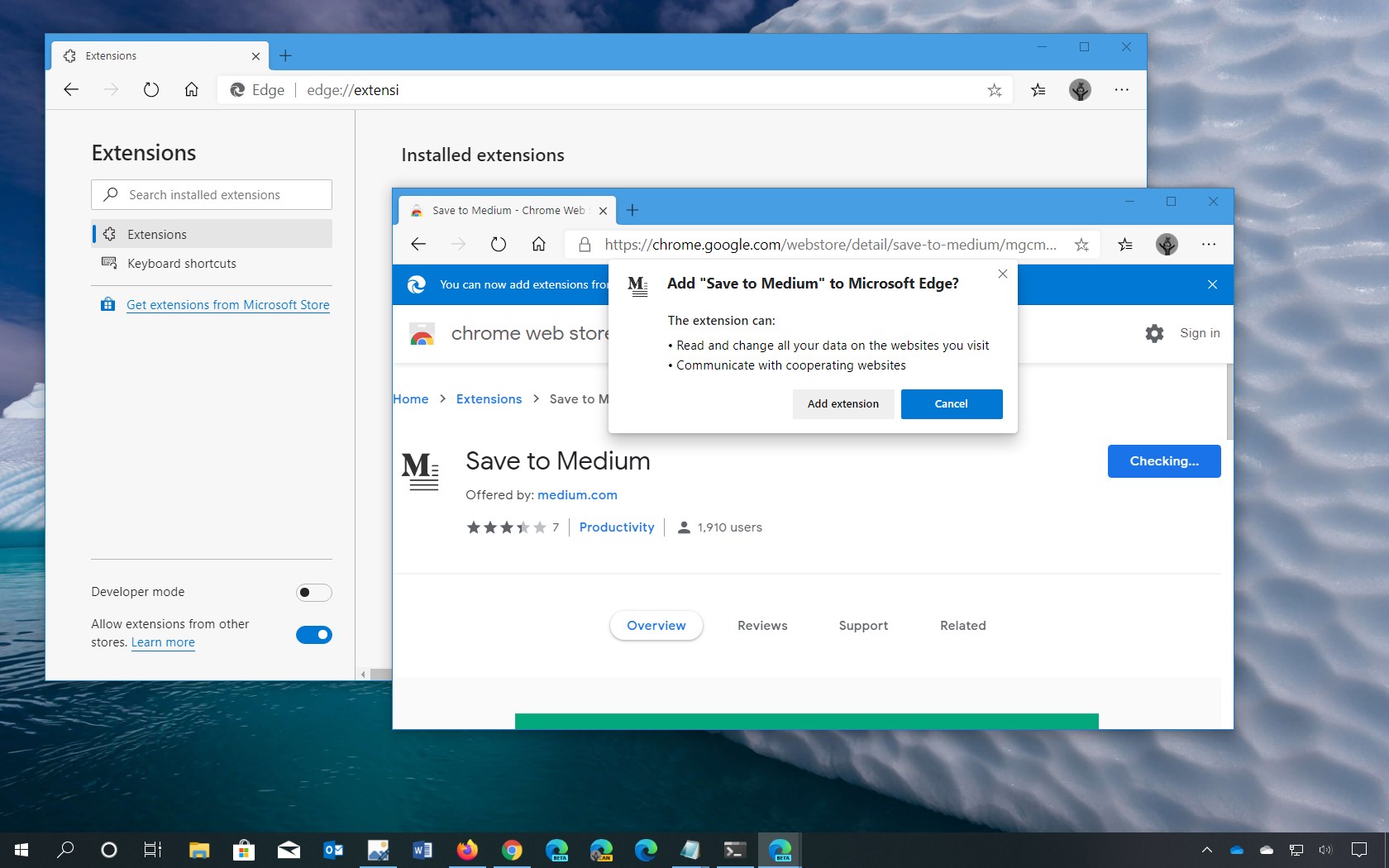
 How to install Chrome extensions on Microsoft Edge - Pureinfotech06 outubro 2024
How to install Chrome extensions on Microsoft Edge - Pureinfotech06 outubro 2024 -
 Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd06 outubro 2024
Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd06 outubro 2024 -
 Install Google Chrome Extensions in Microsoft Edge Browser in Linux06 outubro 2024
Install Google Chrome Extensions in Microsoft Edge Browser in Linux06 outubro 2024 -
 Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base06 outubro 2024
Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base06 outubro 2024 -
 Fonts Determiner Adware - Easy removal steps (updated)06 outubro 2024
Fonts Determiner Adware - Easy removal steps (updated)06 outubro 2024 -
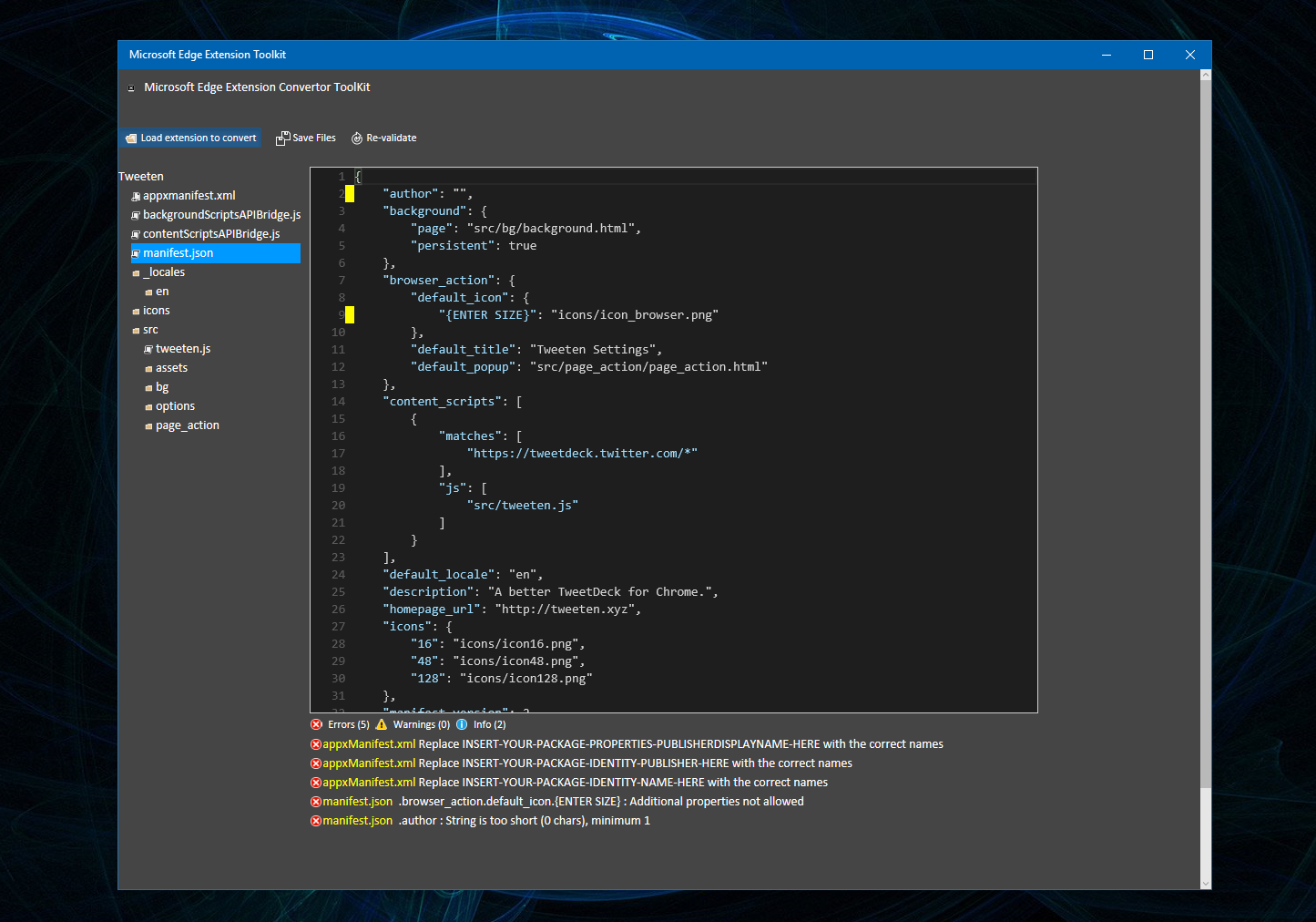
 Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser06 outubro 2024
Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser06 outubro 2024
você pode gostar
-
 BORUTO VS. KAWAKI?! NARUTO IS DEAD??06 outubro 2024
BORUTO VS. KAWAKI?! NARUTO IS DEAD??06 outubro 2024 -
 Alien Movies in Order: How to Watch Chronologically and by Release06 outubro 2024
Alien Movies in Order: How to Watch Chronologically and by Release06 outubro 2024 -
 Jeepers Creepers (2001) - IMDb06 outubro 2024
Jeepers Creepers (2001) - IMDb06 outubro 2024 -
 NEXUS BLITZ Yasuo Runes/Build (Patch 13.21)06 outubro 2024
NEXUS BLITZ Yasuo Runes/Build (Patch 13.21)06 outubro 2024 -
Los Santos Customs06 outubro 2024
-
 Download Paciencia Spider android on PC06 outubro 2024
Download Paciencia Spider android on PC06 outubro 2024 -
AnarackWarriors on X: Some people suggested I make an idea for06 outubro 2024
-
 Dragon Panda Racing APK + Mod for Android.06 outubro 2024
Dragon Panda Racing APK + Mod for Android.06 outubro 2024 -
 The Chosen Ones Lyrics - Hearts & Hands - Only on JioSaavn06 outubro 2024
The Chosen Ones Lyrics - Hearts & Hands - Only on JioSaavn06 outubro 2024 -
 TEST: ADIVINA el Opening de Anime06 outubro 2024
TEST: ADIVINA el Opening de Anime06 outubro 2024