Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 25 março 2025

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

React - The Road To Enterprise

Typescript vs React

TypeScript Programming with Visual Studio Code
Are you a React developer trying to get the most benefits from TypeScript? Then this is the course for you.

Best practices & advanced TypeScript tips for React devs

How to Use Wrappers in Typescript React

React Best Practices & Tips Every React Developer Should Know Pt.2

8 Best Practices for React.js Component Design - DEV Community

Learn React with TypeScript - Second Edition

Writing Cypress tests in TypeScript using create-react-app v3

7 best practices to structure and organize a React application
Set up a React Project with TypeScript

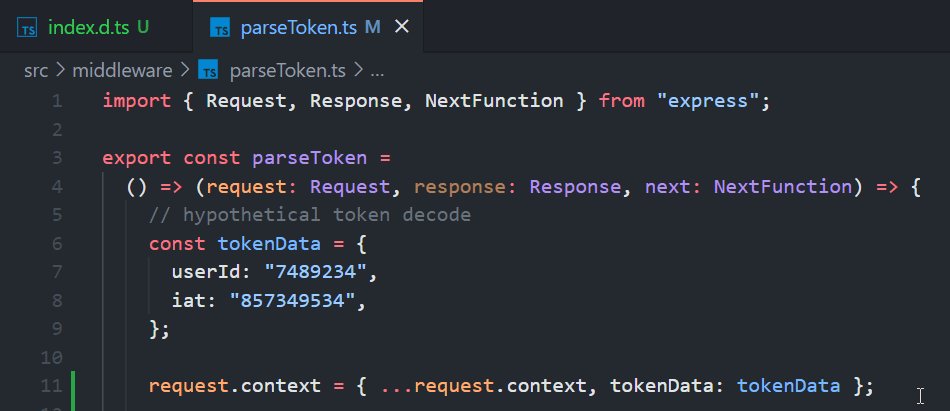
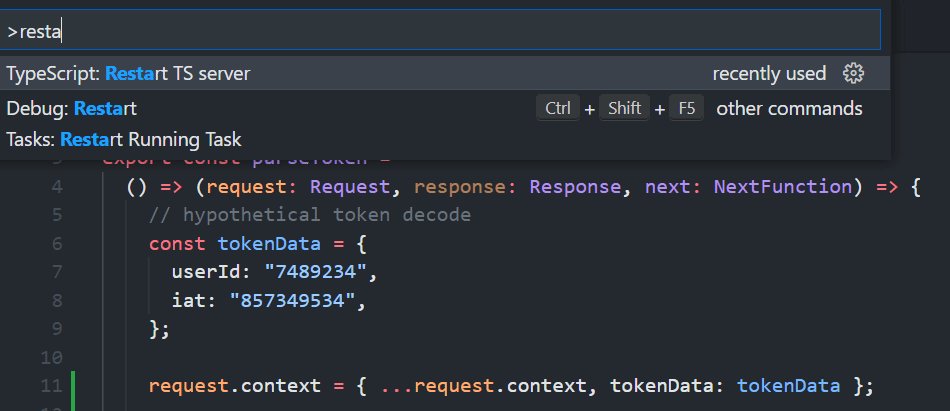
Best Practices of using TypeScript with React — Part 2, by Talmeez Ahmed, DhiWise

Managing types in React Typescript, the right way, by Ahmed Mawia
Recomendado para você
-
 Difference between 'extends' and 'implements' in TypeScript - DEV Community25 março 2025
Difference between 'extends' and 'implements' in TypeScript - DEV Community25 março 2025 -
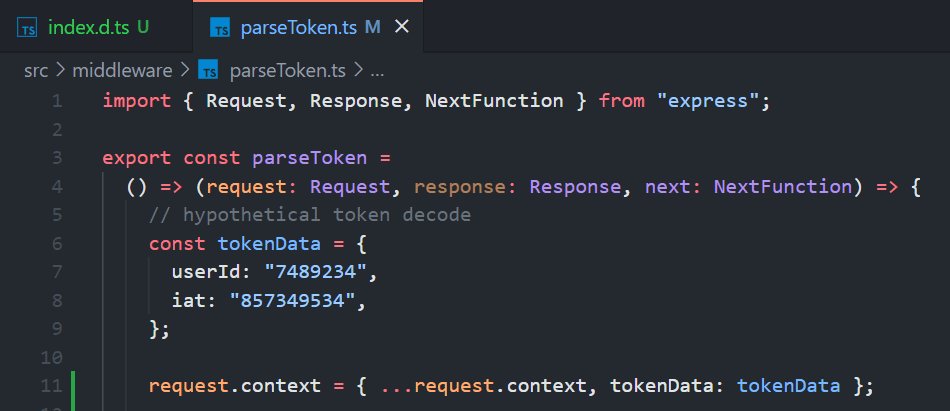
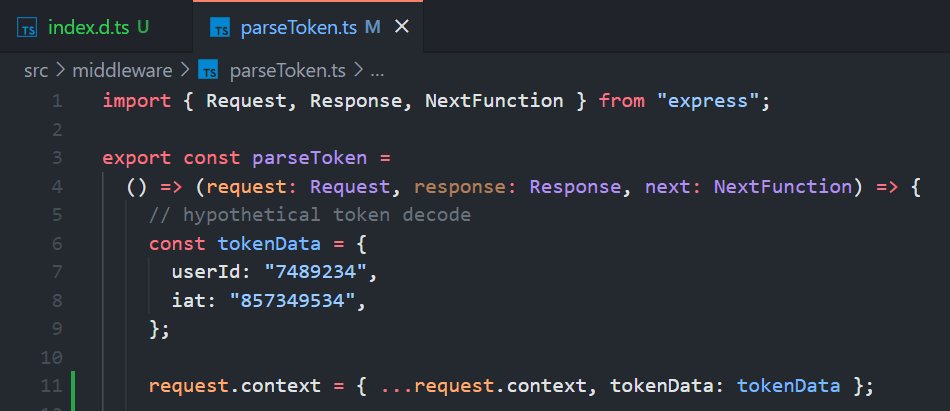
 How To Extend Express Request Interface in Typescript25 março 2025
How To Extend Express Request Interface in Typescript25 março 2025 -
TypeScript Object Extending Types - GeeksforGeeks25 março 2025
-
 Generic Parameter Defaults in TypeScript — Marius Schulz25 março 2025
Generic Parameter Defaults in TypeScript — Marius Schulz25 março 2025 -
undefined extends all types when accessing a generic in a mapped25 março 2025
-
 TypeScript: Simple Guide To The TypeScript Interface25 março 2025
TypeScript: Simple Guide To The TypeScript Interface25 março 2025 -
 How to extend the Express Request object in TypeScript - LogRocket25 março 2025
How to extend the Express Request object in TypeScript - LogRocket25 março 2025 -
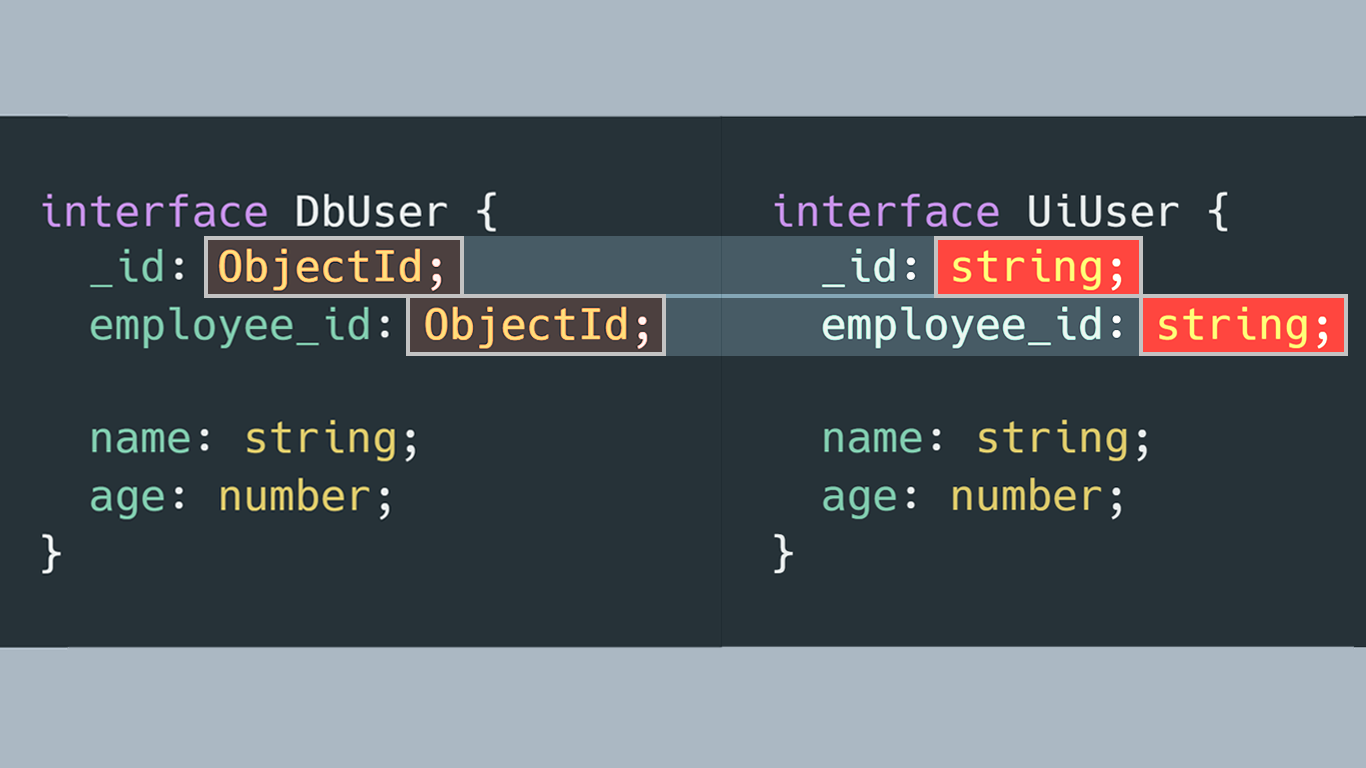
 How to Override Specific Property Types Using TypeScript25 março 2025
How to Override Specific Property Types Using TypeScript25 março 2025 -
 Ultimate Typescript Handbook: Build, scale and maintain Modern Web25 março 2025
Ultimate Typescript Handbook: Build, scale and maintain Modern Web25 março 2025 -
 typescript-extends examples - CodeSandbox25 março 2025
typescript-extends examples - CodeSandbox25 março 2025
você pode gostar
-
 Review: Alita: Anjo de Combate25 março 2025
Review: Alita: Anjo de Combate25 março 2025 -
 Baixe Urso Kawaii Adorável com Roupa Estilo Anime PNG - Creative25 março 2025
Baixe Urso Kawaii Adorável com Roupa Estilo Anime PNG - Creative25 março 2025 -
 Análise: Golem (PC) mistura puzzles inteligentes com ritmo de jogo25 março 2025
Análise: Golem (PC) mistura puzzles inteligentes com ritmo de jogo25 março 2025 -
 Pokemon GO 1.3.1 Hack NO Jailbreak! Tap To Walk, Map Hack & More!25 março 2025
Pokemon GO 1.3.1 Hack NO Jailbreak! Tap To Walk, Map Hack & More!25 março 2025 -
![VIDEO] Madara vs Hashirama Battle OVA](http://img.youtube.com/vi/z-hd_SCmJdg/0.jpg) VIDEO] Madara vs Hashirama Battle OVA25 março 2025
VIDEO] Madara vs Hashirama Battle OVA25 março 2025 -
 Visando o bicampeonato, Palmeiras estreia na Copa Paulista25 março 2025
Visando o bicampeonato, Palmeiras estreia na Copa Paulista25 março 2025 -
 Live A Live - Bad Ending: Lord of Dark, Odio Walkthrough - Neoseeker25 março 2025
Live A Live - Bad Ending: Lord of Dark, Odio Walkthrough - Neoseeker25 março 2025 -
 Should One Piece anime fans watch Netflix's live-action series? - Dexerto25 março 2025
Should One Piece anime fans watch Netflix's live-action series? - Dexerto25 março 2025 -
![Spooky Month Collab! [2022 Edition]](https://i.ytimg.com/vi/Opsy30sfl-Q/maxresdefault.jpg) Spooky Month Collab! [2022 Edition]25 março 2025
Spooky Month Collab! [2022 Edition]25 março 2025 -
 Pinterest Gift exchange games, Christmas gift exchange games25 março 2025
Pinterest Gift exchange games, Christmas gift exchange games25 março 2025