css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 06 janeiro 2025

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

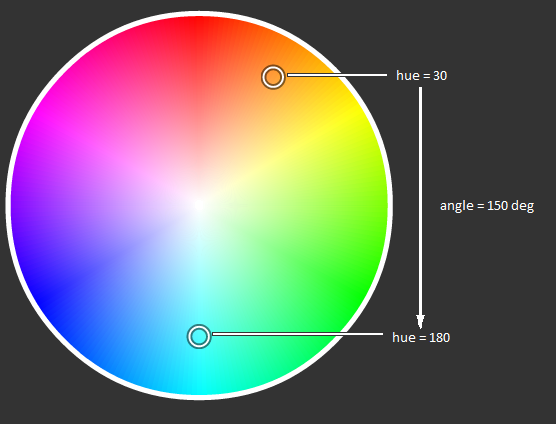
svg - What's exact math behind hue-rotate filter - Stack Overflow

What Can CSS Filters Do for You? - Designmodo

CSS backdrop-filter Property - GeeksforGeeks

Effects Module
filter CSS-Tricks - CSS-Tricks

graphics - Why doesn't hue rotation by +180deg and -180deg yield

Working with CSS3 Filter Effects

hue-rotate() - CSS: Cascading Style Sheets
More ways to make your maps go Dark Mode

Converting Colors - Manipulate the Colors of an Image with CSS

filter CSS-Tricks - CSS-Tricks

Really Cool CSS Image Effects You Can Use Too (53 Examples)

CSS Filter. The filter property is used to set the…

Everything You Need to Know about All 11 CSS Filters - DEV Community
Recomendado para você
-
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/ms-paint-invert-color.jpg) How to Invert Colors in Digital Photos?[2023]06 janeiro 2025
How to Invert Colors in Digital Photos?[2023]06 janeiro 2025 -
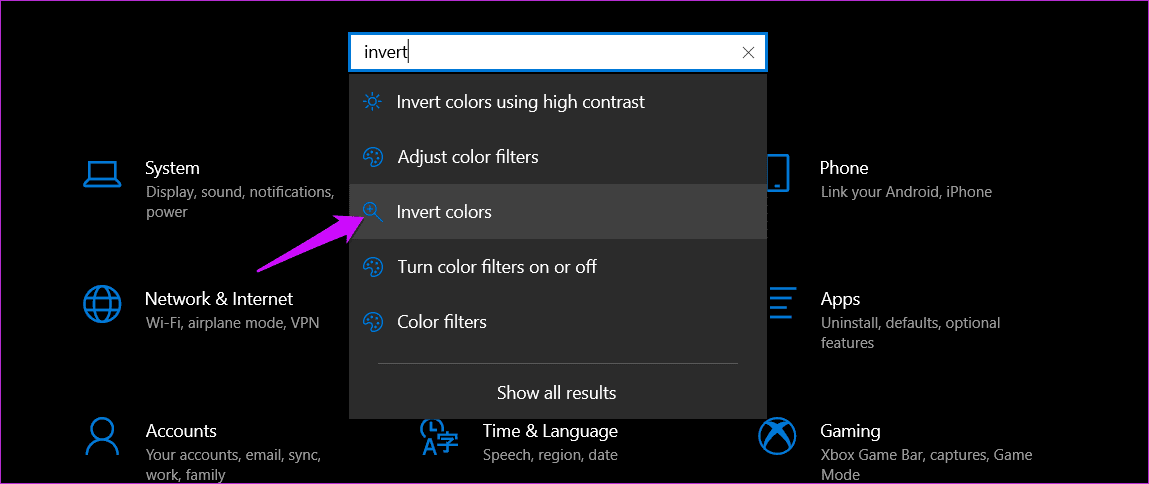
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1006 janeiro 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1006 janeiro 2025 -
 Invert and Hue - Pixelmator Community06 janeiro 2025
Invert and Hue - Pixelmator Community06 janeiro 2025 -
 9 Best Image Inverters to Invert Colors Without Quality Loss06 janeiro 2025
9 Best Image Inverters to Invert Colors Without Quality Loss06 janeiro 2025 -
 Invert Colors Using CSS06 janeiro 2025
Invert Colors Using CSS06 janeiro 2025 -
 Inverted X-Ray make-up challenge06 janeiro 2025
Inverted X-Ray make-up challenge06 janeiro 2025 -
 Inverted Colors Filter|TikTok Search06 janeiro 2025
Inverted Colors Filter|TikTok Search06 janeiro 2025 -
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How06 janeiro 2025
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How06 janeiro 2025 -
 How to Invert Colors on iPhone 1406 janeiro 2025
How to Invert Colors on iPhone 1406 janeiro 2025 -
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation06 janeiro 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation06 janeiro 2025
você pode gostar
-
 Jogo da Memória Sílabas (pdf)06 janeiro 2025
Jogo da Memória Sílabas (pdf)06 janeiro 2025 -
![100+] Red Dead Redemption Ii Phone Wallpapers](https://wallpapers.com/images/featured/red-dead-redemption-ii-phone-rhn1unk08fr4emfr.jpg) 100+] Red Dead Redemption Ii Phone Wallpapers06 janeiro 2025
100+] Red Dead Redemption Ii Phone Wallpapers06 janeiro 2025 -
 One Punch Man Saitama Flying Punch Japanese Superhero Manga Anime Character Art Picture No Glare Wood Frame Display 9x13 : Everything Else06 janeiro 2025
One Punch Man Saitama Flying Punch Japanese Superhero Manga Anime Character Art Picture No Glare Wood Frame Display 9x13 : Everything Else06 janeiro 2025 -
 Se você pudesse ter uma AnM, qual teria? - Página 206 janeiro 2025
Se você pudesse ter uma AnM, qual teria? - Página 206 janeiro 2025 -
 Nagaland State Lottery Result Sambad 22.11.2023 For 6 PM OUT: Dear06 janeiro 2025
Nagaland State Lottery Result Sambad 22.11.2023 For 6 PM OUT: Dear06 janeiro 2025 -
 The Elder Scrolls Online: High Isle e a Atualização 34 já estão06 janeiro 2025
The Elder Scrolls Online: High Isle e a Atualização 34 já estão06 janeiro 2025 -
 Mundial 2023 Basquetebol. Portugal perde segundo jogo de06 janeiro 2025
Mundial 2023 Basquetebol. Portugal perde segundo jogo de06 janeiro 2025 -
 Vikings: Every Character Based On Real Historical Figures – Page 2106 janeiro 2025
Vikings: Every Character Based On Real Historical Figures – Page 2106 janeiro 2025 -
 Ink Sans Fight 0.37 - Colaboratory06 janeiro 2025
Ink Sans Fight 0.37 - Colaboratory06 janeiro 2025 -
 Cat pfp by whiskedog on DeviantArt06 janeiro 2025
Cat pfp by whiskedog on DeviantArt06 janeiro 2025